워드프레스 블로그에서 화면을 스크롤해도 고정된 위치에 사이드바나 HTML 요소가 떠 있게 하고 싶으신가요? 그렇다면 워드프레스 사이드바 고정에 사용할 수 있는 Fixed Widget 플러그인을 사용하면 됩니다. 사용 방법을 함께 살펴보겠습니다.
목차
워드프레스 사이드바 고정용 플러그인 Fixed Widget 설치
워드프레스에는 Fixed Widget이라는 플러그인이 있습니다. 해당 플러그인을 사용하면 원하는 HTML 요소를 지정해서 해당 요소가 화면에 계속 떠 있도록 할 수 있습니다.

우선 이를 위해서 Fixed Widget and Sticky Elements for WordPress를 설치해 줍니다. 워드프레스 플러그인 상에는 Fixed Widget이라는 이름으로 나옵니다. 설치하신 후 활성화 해 주시기 바랍니다.
사이드바에 고정할 위젯 추가
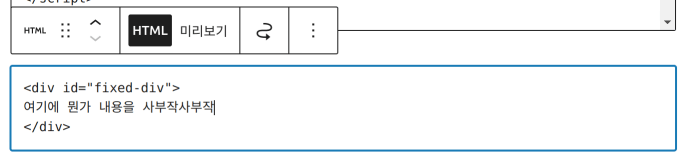
이제 외모(Appearance) > 위젯(Widget)으로 들어가서 Right Sidebar의 제일 아래에 원하는 블록을 추가해 줍니다. 저는 HTML 코드로 직접 간단히 작성해 보았습니다. 제일 아래에 위치하지 않으면 스크롤하면서 아래의 요소들이 고정된 요소 뒤로 숨어버리게 됩니다.
스크롤 이후 화면 상단에 계속 위치하게 하고 싶으면 사이드바의 제일 아래에 두지 않아도 됩니다. 하지만 그 아래의 요소들이 고정 요소 뒤로 숨는 부분이 어색하지 않게 잘 처리해 줄 필요가 있습니다. 저는 가급적 고정하고자 하는 요소는 사이드 바 최하단에 위치하게 할 것을 권합니다.

사용할 HTML 엘리먼트에 id 값을 지정해 줍니다. id 값은 전체 HTML 엘리먼트 내에서 유일한(unique) 값을 가져야 합니다. 중복되지 않도록 주의해 주세요.
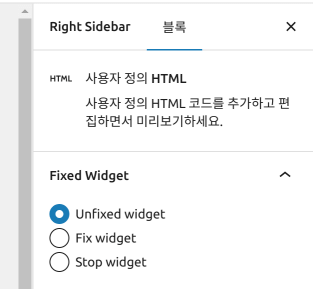
주의할 것은 화면 우측에 Fixed Widget을 Fix widget으로 설정해 주어도 작동하지 않습니다. 제가 사용하는 워드프레스 6.1.1과 충돌이 있는 것인지는 잘 모르겠는데, 일단 Fix widget을 선택하고 저장해도 다시 Unfixed widget으로 바뀝니다. 그러니까, 위젯 페이지에서 우측 상단의 Fixed Widget 설정 때문에 시간 버리지 마시고, 직접 Fixed Widget 설정하러 가겠습니다.

Fixed Widget에서 사이드바 고정 설정하기
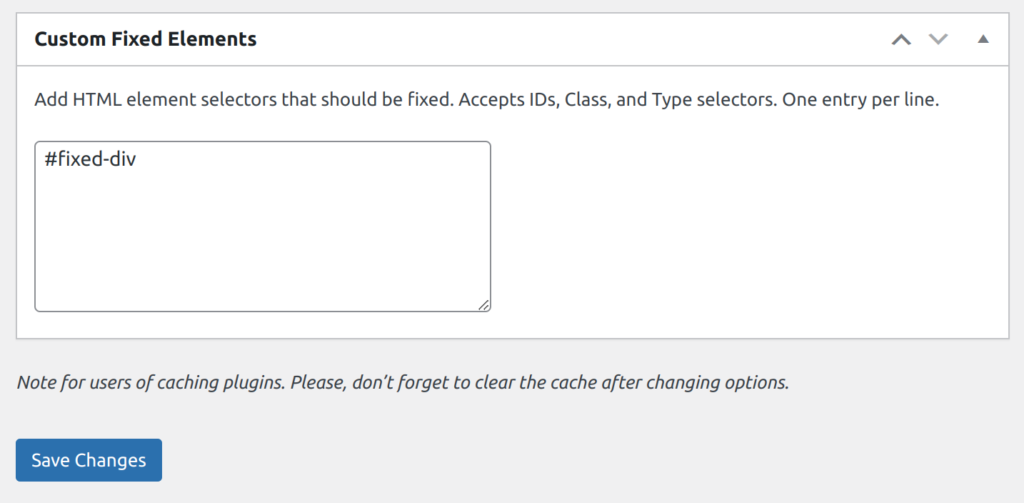
외모 > Fixed Widget 메뉴로 들어가거나, 플러그인 > 설치한 플러그인 > Fixed Widget > Settings로 들어가면 Fixed Widget 환경 설정 페이지가 열립니다.
여기에서 제일 아래에 보면 Custom Fixed Elements에 그림 2에서 설정한 id 값을 # 뒤에 붙여서 #fixed-div라고 입력해 줍니다. HTML에서 id 값의 요소를 지정할 때에는 #을 사용하거든요.

이제 Save Changes를 눌러서 저장해 주면 됩니다.
정리
끝났냐고요? 끝났습니다. 매우 간단하게 작업할 수 있죠? 사이드바의 마지막 항목을 스크롤 해도 고정하고 싶으셨던 분들께 도움이 되길 바랍니다.
관련 자료
WordPress Fixed Widget 플러그인 페이지에서 플러그인 관련 정보를 확인할 수 있습니다.
