블로그 하면서 헤더 태그(H태그)에 대해 들어보셨나요? h1 태그는 한 페이지에 하나만 들어가야 한다는 얘긴 들어보셨나요? 구글 SEO에 효과적인 H태그 사용 방법을 알아보겠습니다.
목차
H태그란?
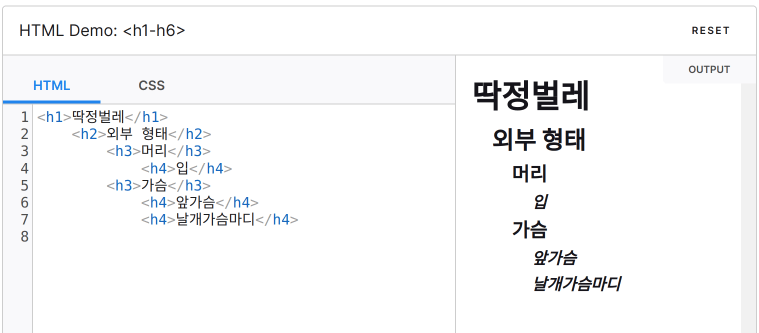
HTML 헤딩 요소로 <h1>부터 <h6>까지 사용할 수 있으며, 각 태그들은 위계를 갖습니다. H1은 최상위 섹션을 의미하며 H6은 제일 낮은 수준의 섹션을 의미합니다. 그림 1과 같은 형태로 사용하면 됩니다.

H1 태그의 특징 및 사용법
H1은 최상위 태그로 웹 페이지를 가장 잘 설명하는 대표 문구가 이곳에 들어가야 합니다. 즉, 여러분의 블로그나 웹페이지에서 포스팅의 제목에 해당 문서를 가장 잘 설명하는 태그로 H1 태그를 사용하면 됩니다.
가급적 H1 태그는 꼭 사용하시기 바랍니다. H1 태그가 없다면 크롤러는 이 페이지가 무슨 얘길 하려는 것인지 제목을 결정하지 못할 거예요. 그 결과 구글 SEO에도 도움이 되지 않고, SERP(검색엔진 결과 페이지) 상위 노출은 먼 나라 얘기가 될 것입니다.
H1 태그를 2개 사용해도 될까요?
H1 태그는 하나의 웹 페이지에 반드시 1개만 사용해야 합니다. 신문 기사를 떠올려 보세요. 종이 신문이든 온라인 신문이든간에 특정 기사의 제목은 1개입니다. 유튜브 영상의 제목도 1개죠. 마찬가지입니다. 블로그 포스팅의 제목은 1개여야 합니다.
MDN의 HTML Section Heading elements 문서에서도 <h1> 엘리먼트는 하나의 웹페이지에서 하나만 사용할 것을 권하고 있습니다.

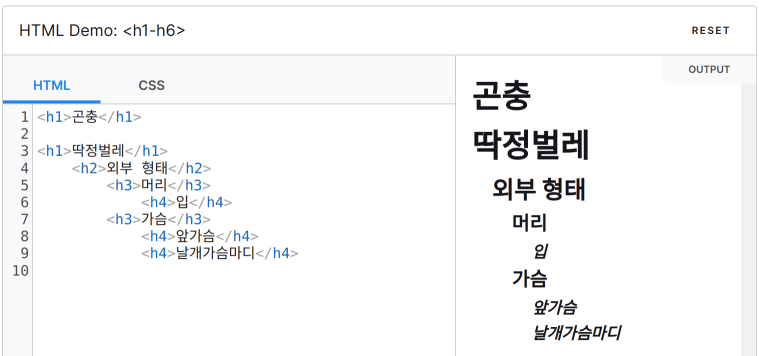
만약 그림 2와 같이 H1 태그를 2개 사용한다면 무슨 일이 일어날까요? 답부터 말씀드리면, 좋은 웹 페이지로 평가받지 못하게 됩니다. 여러분의 블로그를 서치 엔진들이 사용하는 크롤러가 여러분의 블로그를 탐색하고 필요한 값들을 가져갑니다. 그런데 H1 태그가 2개면 크롤러는 어떤 것을 제목이라고 식별하게 될까요?
개발된 크롤러에 따라 다를 거예요. 물론 처음 나오는 H1 태그의 값을 가져간다고 가정해 볼까요? 이 경우 처음 나오는 H1 태그에 홈페이지 이름이 들어가고, 두번째 나오는 H1 태그에 포스팅의 제목이 들어간다면 크롤러는 처음 나오는 H1 태그에 있는 홈페이지 이름을 웹 페이지를 대표하는 설명이라고 가져가겠죠. 그렇다면 본문 내용과는 큰 상관이 없는 제목으로 인식될 수 있고, 그 결과 내용이 제목과 별 상관이 없으니까 좋지 않은 문서로 인식될 수 있습니다.
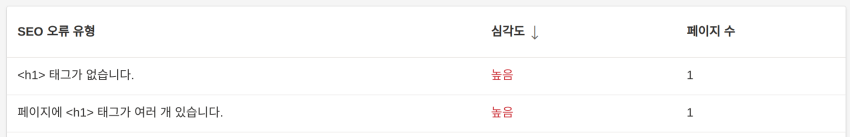
Microsoft Bing Webmaster Tools에서도 웹 페이지 SEO를 테스트 했을 때 H1 태그가 여러개면 그림 3과 같이 수정할 것을 알려줍니다. 물론 H1 태그가 없는 경우에도 알려줍니다. H1 태그는 웹페이지를 대표하는 문구니까 꼭 1개만 사용하시기 바랍니다.

H2-H6 태그의 사용법
H2 태그부터 H6 태그까지의 H태그를 혹시 글자 크기나 굵기 때문에 사용하시나요? 좀 작은 글자를 표현하려고 H6 태그를 사용하거나, 큰 글자를 표현하려고 H2 태그를 사용하셨나요? 그러시면 안됩니다. 스타일링을 원하는 부분이 있으면 그건 CSS를 사용해서 해결하기 바랍니다.
H2-H6 요소는 글의 내용에 부합하는 소제목으로 활용하는 것이 바람직합니다. H2-H6 엘리먼트의 H가 무엇을 의미했죠? Heading입니다. 즉, H2부터 H6까지의 태그는 H1 태그에 들어가는 제목에 딸린 부제목, 소제목으로 활용하는 것이 바람직합니다.
크롤러가 H2-H6 태그를 살펴볼까요? 당연히 살펴봅니다. 문서와 연관성이 있는 적절한 제목인지도 다 따집니다. 지금 작성하는 섹션의 제목을 “이거 모르면 큰일나요!” 이런 식으로 후킹성 글로만 작성한다면 구글은 해당 섹션의 본문과 소제목의 연관성이 떨어진다고 보고 좋은 문서로 평가하지 않을 것입니다.

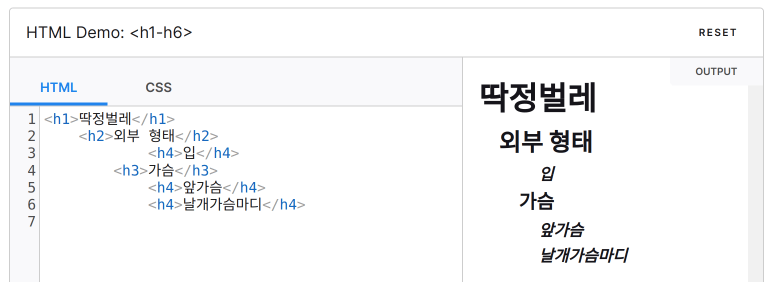
그리고 H2-H6 태그는 그림 4처럼 중간 수준을 건너 뛰지 않고 작성하는 게 좋습니다. H3 태그가 생략되어 있는데, 이러면 좋은 문서로 인정받기 어렵습니다. H2 태그 이후에는 H2 태그나 H3 태그가 와야지, H4 이후의 태그가 나오면 안된다는 것입니다. 다들 책 읽어보셨죠? 책의 제목과 소제목에는 순서가 있죠?
블로그의 소제목도 마찬가지로 작성하셔야 합니다. 지금 제가 여러분께 소개하는 글의 소제목도 마찬가지예요. 이 문서의 소제목이 어떻게 구성되어 있는지는 제일 위에 있는 목차를 참고하시면 도움이 될 거예요.
정리
구글은 잘 정리된 문서를 좋아합니다. 크롤러가 크롤링하는 방식대로 필요한 정보를 준비해둬야 검색 엔진에서도 이를 적극적으로 활용하겠죠. 여러분이 읽는 책의 제목과 소제목들이 아무렇게나 대충 지어져 있지 않다는 것을 한 번이라도 책을 제대로 본 적이 있다면 알 수 있습니다.
여러분이 작성하는 블로그의 글도 그와 같이 체계적이고 짜임새 있는 글로 작성해야 구글 SEO에 좋은 평가를 받을 수 있습니다. 사실 오늘 알려드리는 정보를 다 따라하신다고 최상위에 노출되는 것은 아닙니다만, 만약 위에 알려드린 내용을 지키지 않는다면 SERP 최상위에 노출될 확률은 낮아집니다.
블로그로 수익화를 꿈꾸신다면 SERP 상위 노출, 상위 노출을 위해서 기본적은 구글 SEO 정도는 꼭 챙기시기 바랍니다. 웹 상에 있는 정말 많은 문서들이 이런 체계 없이 작성된 문서가 많습니다. 조금만 노력하면 상위 노출에 한 발짝 더 가까이 갈 수 있습니다.
이 글이 블로그 수익화로 이어지는 데 도움이 되길 바라며 글을 맺습니다.
관련 자료
MDN web docs의 <h1>-<h6> 엘리먼트, <h1>-<h6>: The HTML Section Heading elements를 참고했습니다.
