티스토리 블로그 하면서 스킨으로 적용되는 소제목은 글자만 나오는 등 단조롭죠? CSS를 활용해서 티스토리 소제목 스타일을 꾸며보도록 하겠습니다.
목차
티스토리 소제목 꾸미기, 하는 게 좋을까요?
티스토리의 소제목을 눈에 보기 좋게 꾸미는 게 과연 Google SERP 상위 노출에 보탬이 될까요? 광고 수익에는 도움이 될까요? 이에 대해서는 워드프레스 소제목 스타일 변경(CSS 활용 5가지 스타일)에서 다루었으니 해당 문서를 살펴보시면 도움이 될 것입니다.
여기에서는 본격적으로 CSS를 사용해서 티스토리 소제목을 꾸미는 방법을 살펴보도록 하겠습니다. 여기에서 예시로 보여드리는 스킨은 티스토리 북클럽 스킨을 대상으로 합니다.
소제목 꾸미기: 박스
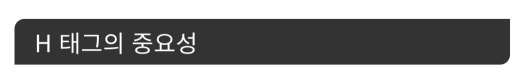
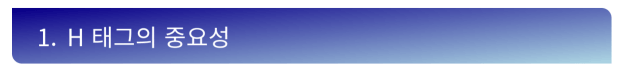
소제목을 박스로 에워싸는 스타일의 꾸미기 방식입니다. 아래의 그림 1과 같이 푸른 색을 배경으로 하고, 글자의 색상은 하얀색으로 했습니다. 소제목의 상하 여백은 5px, 좌우 여백은 20px로 설정했습니다. 그리고 좌측 상단과 우측 하단의 모서리를 둥글게 처리했습니다.

위와 같이 적용하는 내용을 티스토리의 HTML 편집에서 CSS에 꾸며주어야 합니다. entry-content 클래스의 h2 태그에만 적용하기 위해서 스킨 편집에서 CSS로 들어간 후 “.entry-content h2″를 찾아서 아래와 같이 변경해 주면 위의 그림 1과 같은 소제목으로 변경할 수 있습니다.
.entry-content h2 {
clear: both;
margin: 29px 0 22px;
font-size: 1.5em;
line-height: 1.5;
color: #fff;
border-top-left-radius: 10px;
border-bottom-right-radius: 10px;
background-color: #333;
padding: 5px 20px;
}color 속성은 글자의 색상을 흰색으로 설정한 것입니다. border-top-left-radius와 border-bottom-right-radius는 박스의 좌측 상단 모서리와 우측 하단 모서리를 10px만큼 곡선처리해주는 것입니다. background-color로 배경색을 지정해 주고, padding으로는 박스 내의 여백을 설정할 수 있습니다.
위의 코드를 가져가서 적당히 수정하면 자신이 원하는 박스를 만들 수 있을 것입니다.
소제목 꾸미기: 테두리
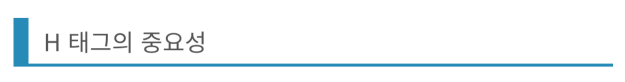
이번에는 아래 그림 2와 같이 왼쪽에 두꺼운 테두리를 주고, 제목 아래에 얇은 테두리를 주어 소제목을 돋보이게 하는 방법입니다.

글자는 짙은 회색(#333)으로, 왼쪽과 아랫쪽의 파란색 테두리 색상은 rgb(22, 139, 185), 왼쪽 테두리의 두께는 15px, 아랫쪽 테두리의 두께는 3px로 설정했습니다.
.entry-content h2 {
clear: both;
margin: 29px 0 22px;
font-size: 1.5em;
line-height: 1.5;
color: #333;
border-left: 15px solid rgb(22, 139, 185);
border-bottom: 3px solid rgb(22, 139, 185);
padding: 5px 15px;
}border-left 속성을 사용하면 좌측 테두리의 두께와 모양 그리고 색상을 지정할 수 있으며, border-bottom 속성을 사용하면 소제목 하단 테두리에 대한 설정이 가능합니다.
소제목 꾸미기: 자동 번호 붙이기
소제목에 자동으로 번호가 붙게 하려면 counter-reset 속성과 counter-increment 속성을 활용하면 됩니다. 이 부분에 대해서는 별도로 포스팅을 하겠습니다. 아쉬운대로 워드프레스 H2 태그 앞에 번호 자동으로 붙이기(feat. 구텐베르그 플러그인) 문서를 참고하시면 개념적인 부분은 동일하기 때문에 도움이 되실 겁니다.

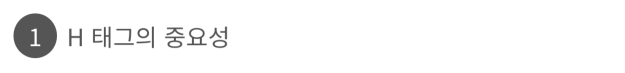
그림 3과 같이 하기 위해서는 아래와 같은 코드 작성이 필요합니다. 우선 아래 코드 1~12번 줄까지는 스킨 관리에서 CSS에 추가해 주셔야 합니다. 그리고 18번 라인은 소제목의 색상을 설정하는 부분입니다. 관련된 CSS 코드가 함께 있으면 추후에 변경을 하더라도 용이하므로 코드가 흩어지지 않도록 .entry-content 관련 스타일링 코드가 적혀 있는 곳을 찾아서 아래와 같이 수정하시면 됩니다.
.entry-content {
counter-reset: h2counter;
}
.entry-content h2::before {
counter-increment: h2counter;
content: counter(h2counter);
border-radius: 50%;
background-color: #555;
color: #fff;
padding: 5px 15px;
margin-right: 10px;
}
.entry-content h2 {
clear: both;
margin: 29px 0 22px;
font-size: 1.5em;
line-height: 1.5;
color: #555;
}소제목 꾸미기: 자동 번호 붙이기 및 테두리 혼합
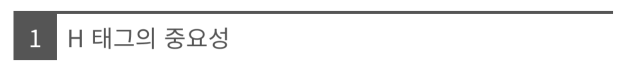
이번에는 자동으로 붙는 번호를 박스로 감싸서 소제목 앞에 나오게 하고, 소제목 윗쪽 테두리를 잡아주도록 해보겠습니다.

자동 번호 붙이기와 관련된 코드는 동일하게 사용하면 됩니다. 위에서 자동으로 번호를 붙이고 동그라미 처리했던 것과는 border-radius를 제외하고는 거의 대부분의 코드가 동일합니다. 그리고 18라인에서 padding으로 여백을 잡아주고, 19라인에서 윗 테두리를 설정해 주는 것이 전부입니다. 간단하죠?
.entry-content {
counter-reset: h2counter;
}
.entry-content h2::before {
counter-increment: h2counter;
content: counter(h2counter);
background-color: #555;
color: #fff;
padding: 5px 15px;
margin-right: 10px;
}
.entry-content h2 {
clear: both;
margin: 29px 0 22px;
font-size: 1.5em;
line-height: 1.5;
color: #555;
padding: 5px 0;
border-top: 3px solid #555;
}소제목 꾸미기: 자동 번호 + 그래디언트(gradients)
자 이번에는 아래 그림 5를 먼저 보실까요? 처음에 했던 박스로 소제목을 감싸는 것에 자동 번호 매기기도 추가하고, 그래디언트까지 적용을 해 보았습니다. 여러분도 할 수 있습니다.

그럼 바로 코드 확인해 보도록 하겠습니다. 16번 라인에서 linear-gradient() 함수를 이용해서 우측 하단으로 darkblue 색상으로 시작해서 lightblue로 끝날 것을 주문했습니다. 다른 테두리 설정하는 부분은 위의 박스 설정 내용과 동일한 방식입니다. 자동 번호 붙이기는 앞서 다루었으니 별도로 설명하지 않겠습니다.
.entry-content {
counter-reset: h2counter;
}
.entry-content h2::before {
counter-increment: h2counter;
content: counter(h2counter) ".";
color: #fff;
padding: 6px 10px;
}
.entry-content h2 {
clear: both;
margin: 29px 0 22px;
font-size: 1.5em;
line-height: 1.5;
color: #fff;
background: linear-gradient(to bottom right, darkblue, lightblue);
padding: 10px 15px;
border-top-right-radius: 10px;
border-bottom-left-radius: 10px;
}정리
티스토리 소제목 꾸미기 5가지 방법 어떠셨나요? CSS는 쉬우면 쉽고 어려울 땐 어렵기도 합니다. 하지만 CSS를 다루는 방법을 조금만 깨우치면 위와 같이 간단하게 티스토리에서도 소제목을 깔끔하게 꾸밀 수 있습니다. 위에서 알려드린 방법을 사용해서 여러분의 소제목을 꾸며보세요. 배경색이나 글자색, 그라데이션 색상을 조금만 바꿔봐도 또 다른 느낌의 소제목을 만들 수 있을 거예요.
티스토리로 블로그 하는 분들께 조금이나마 도움이 되길 바랍니다.
관련 자료
MDN의 Using CSS gradients, Using CSS Counters 문서를 참고했습니다.
