애드센스 수동 광고 코드를 변경해도 되는지 궁금하죠? 애드센스 수동 광고 코드의 옵션 설정 방법을 하나씩 살펴보겠습니다.
목차
애드센스 수동 광고 코드 옵션
디스플레이 광고이며 반응형인 경우에는 아래와 같은 코드를 받게 됩니다. <script></script> 코드는 생략했습니다. 여기에서 변경해도 되는 값과 변경하면 안되는 값이 있습니다. 각각 하나씩 알아보도록 하겠습니다.
<!-- 광고 단위 이름 -->
<ins class="adsbygoogle"
style="display:block"
data-ad-client="ca-pub-xxxxxxxxxxxxxxxx"
data-ad-slot="xxxxxxxxxx"
data-ad-format="auto"
data-full-width-responsive="true"></ins>변경 불가 속성
우선 주어진 수동 광고 코드에서 절대로 건드리면 안되는 속성(attributes) 값은 바르 data-ad-client와 data-ad-slot 값입니다.
data-ad-client는 게시자 ID입니다. 구글 애드센스는 누가 게시를 하는 광고인지 게시자 ID 값을 사용해서 확인합니다.
data-ad-slot은 슬롯번호인데 광고 단위의 ID라고 할 수 있습니다. 어떤 광고 단위의 광고를 하고 있는지 구글 애드센스가 파악하는데 사용합니다.
따라서, 두 가지 속성 값은 애드센스에서 받은 그대로 사용하기 바랍니다.
변경 가능한 속성
디스플레이 광고 단위
data-ad-format 속성: 모양지정
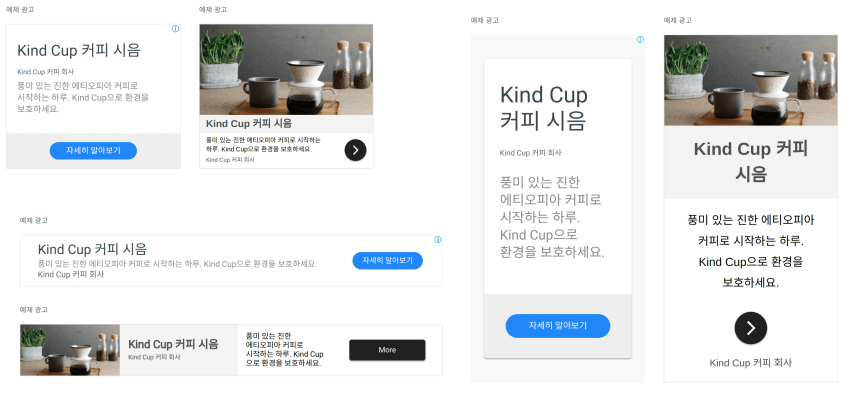
디스플레이 광고 단위를 선택하고 새로 광고를 생성한 후 미리보기에서 사각형과 수평형 그리고 수직형을 골라서 미리보기 했던 것 기억하시나요? 하지만 광고 코드에는 사각형인지 수평형인지 수직형인지에 대한 값을 전혀 볼 수 없습니다.
data-ad-format 속성의 기본값은 auto입니다. 자동이므로 구글 애드센스가 알아서 사각형, 수평형, 수직형을 알아서 처리해 주는 방식입니다.
그런데 만약 여러분이 사각형 광고를 하고 싶은데 수평형이 나오면 어떨까요? 또 수직형이 나오게 하고 싶은데 사각형이 나오면 어떨까요? 그래서 이 값을 아래와 같이 지정할 수 있습니다.
| 이용 가능한 값 | 값에 대한 설명 |
|---|---|
| auto | 광고 크기를 자동으로 조정(기본값) |
| rectangle | 사각형 광고 |
| horizontal | 수평형 광고 |
| vertical | 수직형 광고 |
다음 코드와 같이 작성하면 수동 광고 모양이 수직형으로 지정됩니다.
<!-- 광고 단위 이름 -->
<ins class="adsbygoogle"
style="display:block"
data-ad-client="ca-pub-xxxxxxxxxxxxxxxx"
data-ad-slot="xxxxxxxxxx"
data-ad-format="vertical"
data-full-width-responsive="true"></ins>
data-full-width-responsive 속성
휴대기기에서 전체 폭을 사용하도록 확장되게 할 것이라면 data-full-width-responsive 속성값을 true로 설정해 주셔야 합니다. 기본값은 true입니다. 구글 애드센스 고객센터의 문서에서도 true인 경우가 수익 증대 가능성을 극대화한다고 합니다. 따라서 이 값을 바꿀 수는 있지만 가급적 true 값을 유지하도록 하는 편이 좋습니다.
만약 휴대기기에서 전체 폭을 사용하게 하지 않으려면 false 값으로 지정해 주면 됩니다.
콘텐츠 내 자동 삽입 광고 단위
디스플레이 광고와 다르게 data-ad-format은 fluid이며, data-ad-layout은 in-article 값으로 설정돼 있습니다. 이 값들은 그대로 두어야 합니다.
<ins class="adsbygoogle"
style="display:block; text-align:center;"
data-ad-layout="in-article"
data-ad-format="fluid"
data-ad-client="ca-pub-xxxxxxxxxxxxxxxx"
data-ad-slot="xxxxxxxxxx"></ins>디스플레이 속성과 동일하게 변경할 수 있는 옵션은 data-full-width-responsive 속성 뿐입니다. 물론 구글의 실험결과는 true로 해 두는 편이 좋다고 합니다. 해당 태그를 사용하지 않으면 자동으로 true 처리됩니다. 전체 너비 인아티클 광고를 사용하지 않으려면 아래의 라인 7과 같이 추가해 주시면 됩니다.
<ins class="adsbygoogle"
style="display:block; text-align:center;"
data-ad-layout="in-article"
data-ad-format="fluid"
data-ad-client="ca-pub-xxxxxxxxxxxxxxxx"
data-ad-slot="xxxxxxxxxx"
data-full-width-responsive="false"></ins>멀티플렉스 광고 단위
멀티플렉스 광고는 data-ad-format 값으로 autorelaxed 값을 갖습니다.
<ins class="adsbygoogle"
style="display:block"
data-ad-format="autorelaxed"
data-ad-client="ca-pub-xxxxxxxxxxxxxxxx"
data-ad-slot="xxxxxxxxxx"></ins>행과 열의 개수 지정
멀티플렉스 광고 단위에서 보여질 광고의 행과 열 수를 지정할 수 있습니다. 아래 코드 라인 4-6과 같이 data-matched-content-rows-num에 행(rows)의 개수를 지정할 수 있으며 data-matched-content-columns-num에 열(columns)의 개수를 지정할 수 있습니다. 그리고 data-matched-content-ui-type을 함께 설정해 주어야 합니다.
<ins class="adsbygoogle"
style="display:block"
data-ad-format="autorelaxed"
data-matched-content-rows-num="2"
data-matched-content-columns-num="2"
data-matched-content-ui-type="image_stacked"
data-ad-client="ca-pub-xxxxxxxxxxxxxxxx"
data-ad-slot="xxxxxxxxxx"></ins>
data-matched-content-ui-type 속성
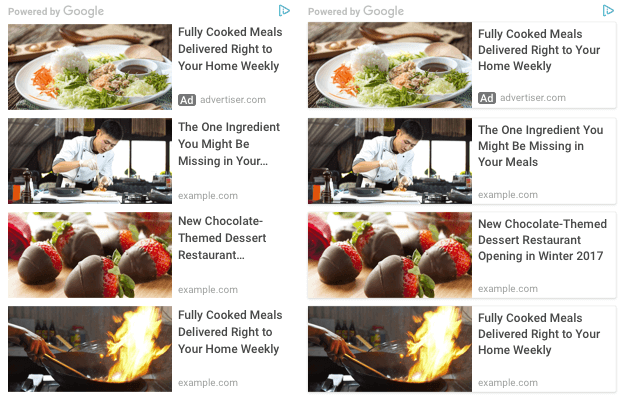
이미지와 텍스트를 나란히 표시하는 경우에는 data-matched-content-ui-type 속성에 image_sidebyside값을 설정해 주면 그림 3의 좌측과 같이 나옵니다. 카드와 함께 이미지 및 텍스트를 나란히 표시하는 경우에는 image_card_sidebyside를 사용하면 되며 그림 3의 우측과 같이 나옵니다.
<ins class="adsbygoogle"
style="display:block"
data-ad-format="autorelaxed"
data-matched-content-rows-num="4"
data-matched-content-columns-num="1"
data-matched-content-ui-type="image_sidebyside"
data-ad-client="ca-pub-xxxxxxxxxxxxxxxx"
data-ad-slot="xxxxxxxxxx"></ins>
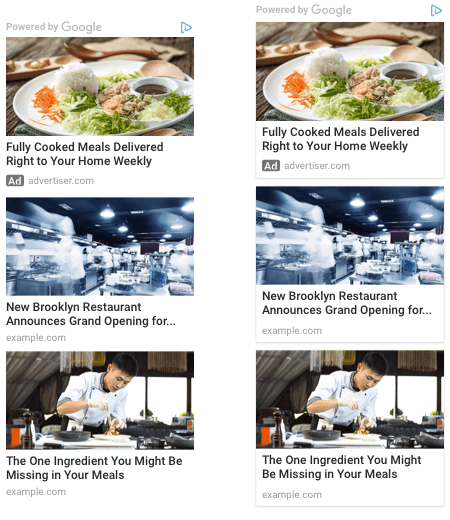
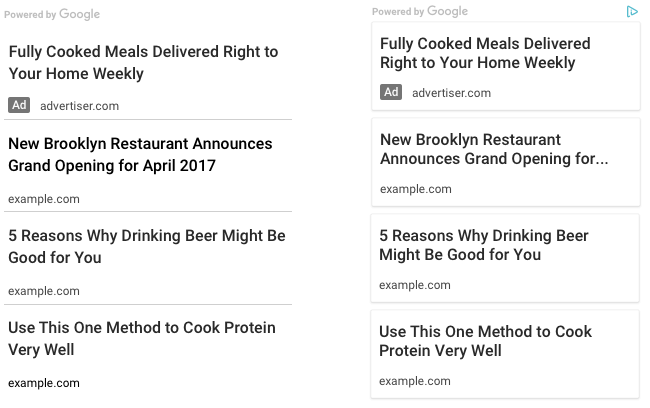
텍스트 위에 이미지를 표시하는 경우에는 image_stacked, 카드 안에 이미지와 텍스트가 위아래로 나란히 표시하는 경우에는 image_card_stacked를 사용하면 됩니다. 각각 그림 4의 좌, 우와 같이 나옵니다.
<ins class="adsbygoogle"
style="display:block"
data-ad-format="autorelaxed"
data-matched-content-rows-num="4"
data-matched-content-columns-num="1"
data-matched-content-ui-type="image_card_stacked"
data-ad-client="ca-pub-xxxxxxxxxxxxxxxx"
data-ad-slot="xxxxxxxxxx"></ins>
텍스트만 표시하고 싶을 땐 text, 카드와 함께 텍스트만 표시할 때에는 text_card로 설정하면 됩니다. 각각 그림 5의 좌, 우와 같이 나옵니다.
<ins class="adsbygoogle"
style="display:block"
data-ad-format="autorelaxed"
data-matched-content-rows-num="4"
data-matched-content-columns-num="1"
data-matched-content-ui-type="text_card"
data-ad-client="ca-pub-xxxxxxxxxxxxxxxx"
data-ad-slot="xxxxxxxxxx"></ins>
관련 자료
구글 애드센스 반응형 광고 태그 매개변수 사용 방법, 전체 너비 인아티클 광고 레이아웃, 반응형 멀티플렉스 광고 단위를 맞춤설정하는 방법을 참고했습니다.
