워드프레스를 사용하다보면 상용구로 이용하는 부분을 shortcode를 많이 활용하게 됩니다. 워드프레스 shortcode 활용이 가능한 플러그인 2가지를 살펴보도록 하겠습니다.
목차
워드프레스 Shortcode 활용법 개요
특정 자바스크립트가 작동해야 하는 경우도 있고, PHP 코드가 작동해야 하는 부분이 있습니다. 워드프레스에서는 이런 작업을 수월하게 할 수 있도록 쇼트코드 또는 숏코드라 불리는 Shortcode를 사용할 수 있도록 해 주고 있습니다.
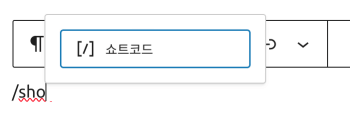
지금 워드프레스 블록편집기에서 /shortcode를 입력하면, 그림 1과 같이 쇼트코드가 안내되는 것을 볼 수 있습니다.

무엇보다 Shortcode를 사용하는 가장 큰 이유는 편리한 이용도 있지만, 중복을 줄이기 위한 목적도 있습니다.
예를 들어, 광고코드 AAA가 들어간 코드를 페이지 여기저기에 한 100군데 정도 추가했다고 합시다. 그런데 어떤 이유로 AAA를 BBB로 모두 바꿔야 하는 상황이 됐다면 여러분은 어떤 마음이 들까요? 정말 온갖 짜증과 불만이 터져나올 겁니다. AAA를 BBB로 못 바꾼다고 외치고 싶을 겁니다.
만약 AAA 광고코드가 들어간 Shortcode를 사용했다면, shortcode의 AAA를 BBB로 바꿔주기만 하면 해당 Shortcode를 사용한 곳은 모두 변경됩니다. 작업 효율이 100배 좋아진 거 맞죠?
그럼 이와 같은 Shortcode를 작성하고 관리할 수 있는 플러그인 2가지를 소개하겠습니다.
코드조각(Code Snippet)
Code Snippet 설치
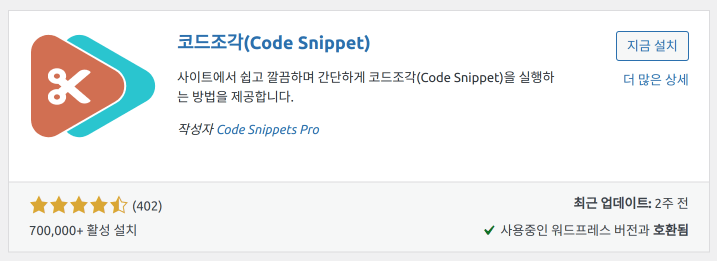
워드프레스 플러그인 새로 추가에서 code snippet을 입력하면 그림 2와 같이 코드조각(Code Snippet)을 볼 수 있습니다. 지금 설치를 눌러서 설치하고 활성화 해 줍니다. 70만명 이상이 사용하고 있으며 평점이 5점 만점에 4.5점이니까 괜잖은 평가를 받고 있다고 볼 수 있습니다.

새로운 스니펫 추가
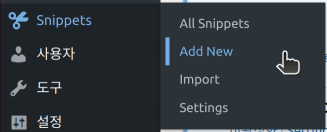
워드프레스 관리자 페이지 좌측 메뉴에서 Snippets > Add New를 눌러줍니다.

무료로 사용하는 Code Snippet에서는 HTML이나 PHP 형식의 Snippet을 사용할 수 있습니다. 유료 버전에서는 JS나 CSS도 사용 가능합니다.
스니펫 작성
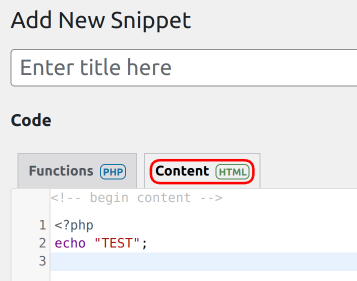
Shortcode를 사용하려면 HTML을 선택해야 합니다. PHP에 Snippet을 추가하면 자식테마의 functions.php에 추가하는 것과 같은 효과를 내기 때문에 HTML을 선택해서 Snippet을 추가해야 Shortcode 사용이 가능합니다.

그림 4의 화면이 열리면 제목 입력 란에 제목을 입력하고 Content는 HTML을 선택한 후 Code에 작성하고자 하는 내용을 작성해 줍니다. Code에는 php 코드 또한 작성할 수 있습니다. Code Snippet 사용시 <?php로 시작한 코드는 반드시 ?>로 닫아 주셔야 합니다. 그렇지 않으면 오류가 발생합니다.
Shortcode 생성
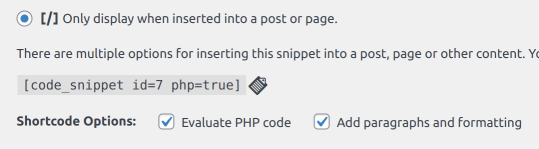
코드를 입력해 준 다음 하단의 Save Changes and Activate 버튼을 눌러주면, 그림 5와 같이 사용할 숏코드가 나타납니다. 해당 숏코드를 문서에서 사용하면 됩니다.

이제 작성한 숏코드를 활용해서 글이나 페이지 작성시 활용하면 Shortcode를 작성한 곳에 위의 코드가 적용된 결과를 보게 됩니다.
WP Code
WP Code 설치
WP Code 설치는 워드프레스 메타 태그 추가 방법 2가지(head에 코드 삽입)에서 언급했으니, 이곳에서 내용을 확인해 주세요. WP Code를 설치하고 활성화 해 주면 워드프레스 관리자 페이지의 좌측 메뉴에 Code Snippets 메뉴가 생깁니다.
Code Snippets 추가
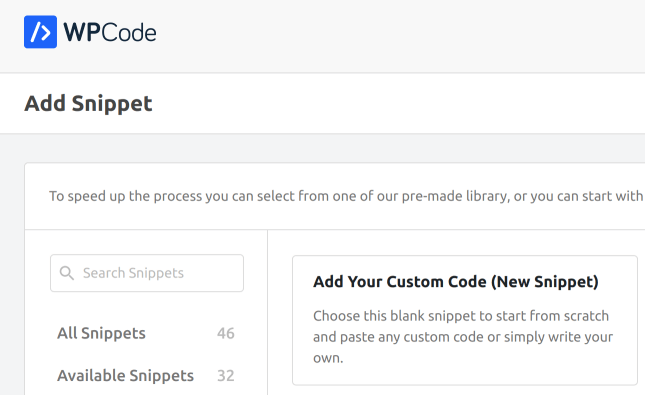
좌측 메뉴에서 Code Snippets > + Add Snippet을 선택합니다.

Add Snippet 페이지에서 Add Your Custom Code (New Snippet)을 선택합니다.

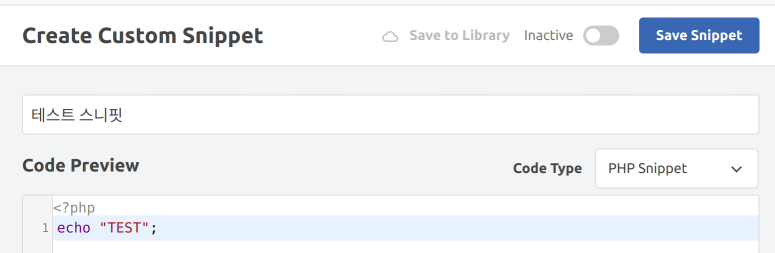
WP Code는 Code Snippet과는 다르게 무료 버전에서도 HTML, PHP, CSS, JS 스니펫을 모두 사용할 수 있습니다. Code Preview의 편집창에 사용할 코드를 작성해 주세요. Save Snippet을 먼저 눌러줍니다.

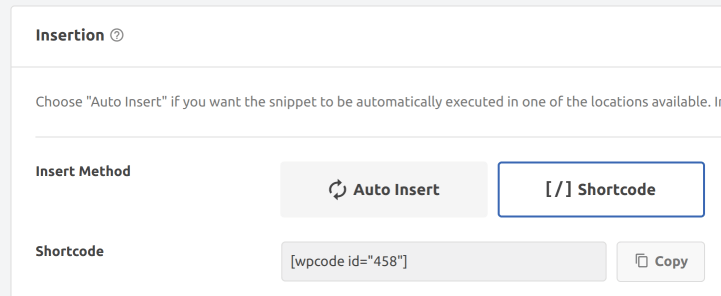
그리고 Insertion에서 [/] Shortcode 버튼을 눌러주면, Shortcode 영역에 숏코드가 나옵니다. 만약 아직 Save Snippet 버튼을 누르지 않았다면, 저장을 먼저하라는 안내 문구를 보게 됩니다.
해당 Shortcode를 사용하고 싶다면 그림 8의 우측 상단 Save Snippet 버튼 왼쪽에 있는 Inactive 스위치를 눌러서 Active 상태로 변경 후 다시 Save Snippet을 눌러서 저장해 주셔야 적용이 됩니다.

이제 그림 9에서 확인한 Shortcode를 글이나 페이지에서 사용하면 됩니다.
정리
여기까지 Snippet을 작성하는 방법을 살펴보았습니다. 쇼트코드는 여러분이 사용하고 싶은 본문 어디에나 작성해 주시면 해당 내용이 들어갑니다.
만약 여러분이 애드센스 광고를 글 중간에 넣고 싶다면, 위와 같은 방식으로 애드센스 코드를 Snippet으로 작성하고 Shortcode를 본문에 사용해 주시면 됩니다.
혹시 shortcode가 작동하지 않는다면, 해당 Snippet을 활성화(activate) 하셨는지 꼭 확인해 주시기 바랍니다.
필요하셨던 분들께 도움이 되길 바랍니다.
관련 자료
워드프레스 플러그인 Code Snippet, WP Code 페이지에서 각각 플러그인에 대한 자세한 소개를 확인할 수 있습니다.
