화면 하단 푸터의 with GeneratePress를 혹시 지우고 싶으신가요? 워드프레스 테마 중 GeneratePress footer copyright을 제거하거나, 수정하는 방법을 알려드립니다.
목차
GeneratePress Footer copyright 수정하는 방법
GP Premium(프리미엄) 사용자
GP의 유료 버전인 Premium에서는 푸터 정보를 변경할 수 있는 방법을 제공하고 있습니다. Premium 소개 페이지를 보면 그림 1과 같이 Copyright control이 가능하다고 나와있습니다.

프리미엄 사용자는 우선 GeneratePress의 버전에 따라 약간의 차이는 있을 수 있겠지만, 외모(Appearance) > GeneratePress 메뉴에서 Copyright 애드온(add-on)을 활성화해 줘야 합니다.
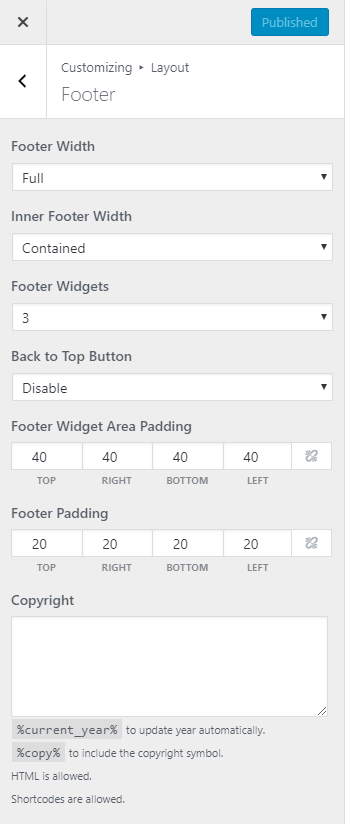
이제 외모(Appearance) > 사용자 정의하기(Customize)로 들어간 후, Layout의 Footer를 선택하면 그림 2와 같은 화면이 나옵니다.

설정화면 가장 아래를 보면 Copyright를 입력할 수 있는 영역이 있습니다. HTML과 Shortcodes(숏코드)도 사용할 수 있습니다. 또한 %current_year%라는 값을 이용하면 현재 년도가 출력되며, %copy% 값을 사용하면 저작권 심볼 © 아시죠? 이걸 보여주게 됩니다.
무료 사용자
GP Premium 사용자가 아니라면 자식 테마(Child Theme)를 활용하거나, Snippets 플러그인을 활용하거나, 또는 직접 플러그인을 제작해서 사용할 수도 있습니다. 여기에서는 자식 테마를 활용하는 방법과 WP Code 플러그인의 Code Snippets를 활용하는 방법을 알아보겠습니다.
먼저 공통으로 사용할 코드에 대해서 확인하고, 차일드 테마 사용법과 WP Code 플러그인의 Code Snippets 활용법을 순차적으로 알아보겠습니다.
공통 사용 코드: Child Theme 또는 Snippets 활용
GeneratePress footer 수정
매우 간단합니다. 아래와 같이 만들고 싶은 함수를 만들어 주고, 훅을 걸어주면 generate_copyright 수행시 실행됨으로써 footer의 copyright 값을 조정할 수 있습니다.
<?php
add_filter('generate_copyright', 'osg_copyright');
function osg_copyright() {
?>
<span>여기에 당신의 새로운 메시지를 넣으세요. PHP나 HTML을 포함해서 당신이 원하는 것은 무엇이든 넣을 수 있습니다.</span>
<?php
}위와 같은 내용을 적용했을 때 화면 하단의 footer 영역이 아래와 같이 나오는 것을 확인할 수 있습니다.

GeneratePress footer 제거
아예 GeneratePress 테마의 footer를 제거하고 싶은 분은 아래의 코드를 차일드 테마의 functions.php에 추가해 주면 됩니다. 또는 WP Code 플러그인에서 Snippet에 추가하고 Auto Insert 옵션과 Frontend Only를 눌러주시면 적용됩니다.
add_action('after_setup_theme', 'osg_remove_footer_area');
function osg_remove_footer_area() {
remove_action('generate_footer','generate_construct_footer');
}자식 테마(Child Theme) 활용 방법
차일드 테마를 만들어서 functions.php에 훅을 걸어주는 방법이 있습니다. 워드프레스 자식 테마 만들기 문서를 통해서 관련 내용을 먼저 숙지한 후에 위에서 확인한 코드를 functions.php에 추가해 주세요.
차일드 테마 만드는 게 아직도 부담되고 그냥 플러그인을 쓰고 싶은 분은 아래의 WP Code 플러그인을 활용하시기 바랍니다.
WP Code 플러그인의 Code Snippets 활용 방법
아직 WP Code 플러그인을 설치하지 않았다면 먼저 설치해 주세요. 워드프레스 메타 태그 추가 방법 2가지(head에 코드 삽입) 문서에서 WP Code 설치 방법을 소개한 바 있습니다.
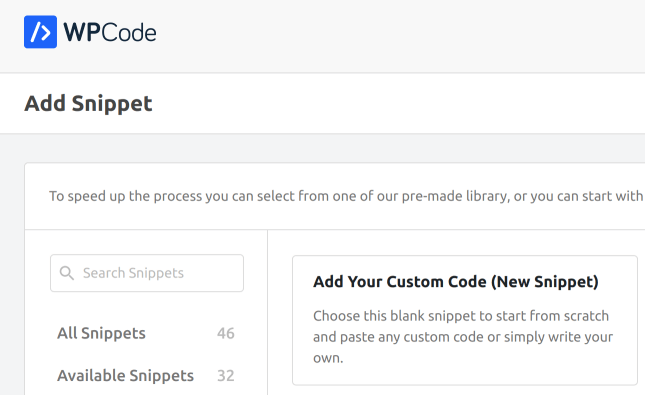
워드프레스 관리자 페이지의 좌측 메뉴에서 Code Snippets 하위에 + Add Snippet을 눌러서 들어갑니다.

App Snippet 페이지에서 Add Your Custom Code (New Snippet)을 눌러줍니다.

Code Type은 PHP Snippet으로 선택해 주신 후, Code Preview 영역에 위에서 사용할 코드를 붙여 넣어 줍니다.
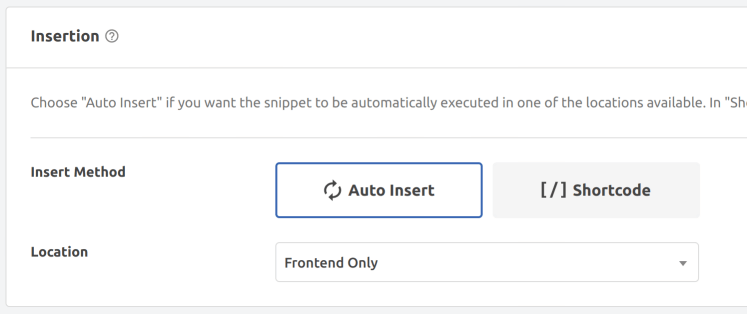
그 후에 그림 6과 같이 Insertion의 Insert Method를 Auto Insert로 설정해 주신 후, Location 값은 Frontend Only로 설정해 주시면 됩니다. 그러면 해당 스니펫이 관리자 페이지가 아닌 여러분의 블로그에서 적용되게 됩니다.

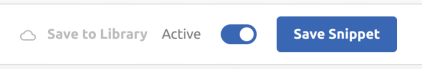
마지막으로 작성한 Snippet을 저장하고 적용해야겠죠. 화면 우측 상단의 inactive를 active로 바꿔준 후, Save Snippet을 눌러주면 해당 스니펫이 적용됩니다.

관련 자료
WordPress 플러그인 GeneratePress의 공식문서 Changing the copyright message에서 관련 내용을 소개하고 있어서 참고했습니다.
같이 읽으면 좋은 글
