워드프레스를 이용해서 블로그 수익화를 이루려면 꼭 해야 할 일이 있죠? 그건 바로 구글 애드센스 코드 추가 작업입니다. 구글 애드센스 코드 추가 방법을 하나씩 알아보겠습니다.
목차
지난 포스팅 구글 애드센스 광고 만들기 2가지 방법(수동, 자동)을 통해서 애드센스 광고를 만드는 방법을 알아보았습니다. 이번엔 애드센스 광고 코드를 적용하는 방법을 알아보도록 하겠습니다. 물론 자동 광고와 수동광고 방법 모두 알아보겠습니다.
구글 애드센스 코드 추가 방법: 자동
자동 광고용 애드센스 코드 가져오기
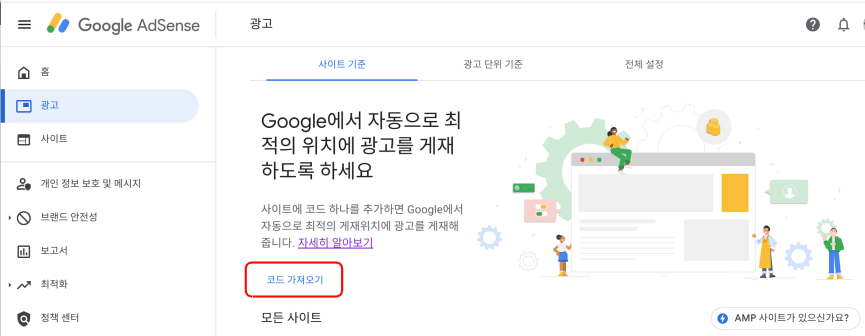
우선 자동 광고를 적용하는 경우에 대한 코드를 가져오는 방법을 알아보겠습니다. 자동 광고를 적용하는 경우에는 그림 1과 같이 구글 애드센스(Google Adsense) 페이지 좌측 메뉴 광고로 들어가면 사이트 기준 탭에 코드 가져오기 버튼이 있습니다.

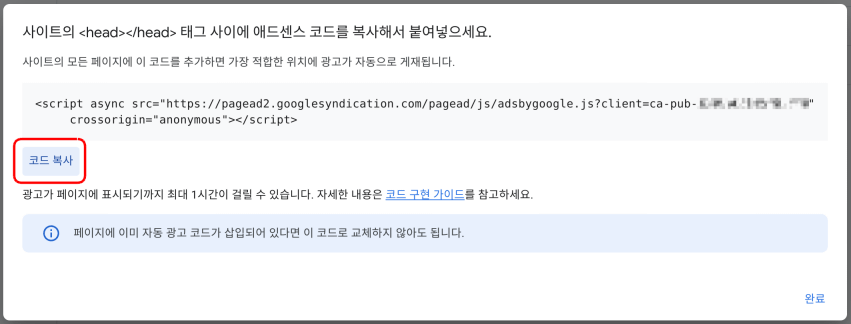
코드 가져오기 버튼을 누르면 아래와 같은 코드를 복사해서 <head></head> 태그 사이에 코드를 넣어주라는 안내 창이 열립니다.

코드 복사를 눌러주면 아래의 코드가 복사됩니다. 물론, client에 ca-pub-으로 시작하는 값은 여러분의 게시자 ID 값으로 나올 것입니다.
워드프레스에 자동 광고용 코드 넣기
<head></head> 태그 안에 코드를 넣어 주시면 됩니다. 해당 방법은 워드프레스 메타 태그 추가 방법 2가지(head에 코드 삽입)을 확인하시고 작업하시면 되겠습니다.
<script async src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js?client=ca-pub-0000000000000000" crossorigin="anonymous"></script>구글 애드센스 코드 추가 방법: 수동
수동 광고용 애드센스 코드 가져오기
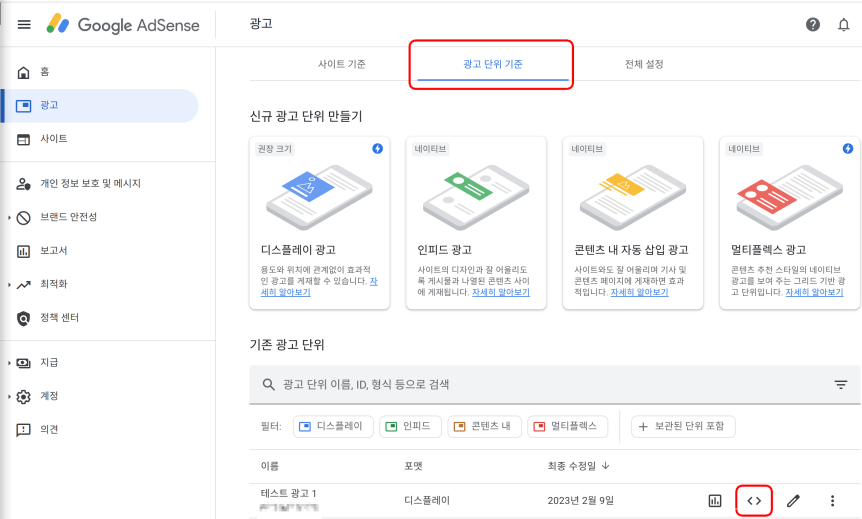
지난 구글 애드센스 광고 만들기 2가지 방법(수동, 자동)에서 만든 광고 코드는 Google AdSense 페이지의 좌측 광고 메뉴 선택 후 광고 단위 기준을 눌러서 기존 광고 단위에 추가된 광고 단위의 <> 버튼을 눌러 코드를 가져올 수 있습니다.

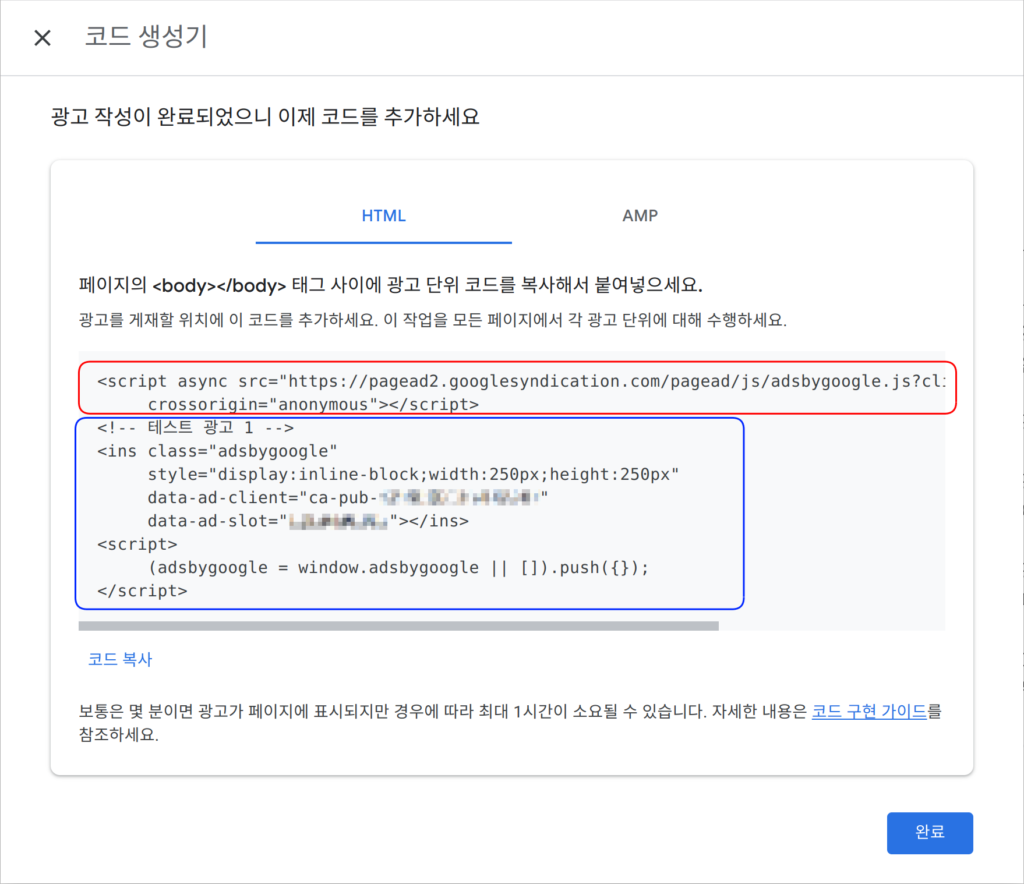
코드 생성기 창이 열리면서 그림과 같이 빨간색으로 표시된 부분과, 파란색으로 표시된 코드가 함께 나옵니다. 혹시 눈치 채셨나요? 빨간색으로 박스표시한 <script></script>의 내용은 자동 광고 코드 넣는 방식과 동일합니다.
같은 코드를 여러번 추가해 주면 안되니 <head></head>에 넣어주도록 합니다. 워드프레스 메타 태그 추가 방법 2가지(head에 코드 삽입) 문서에 코드 삽입 방법을 참고하시면 됩니다.

이제 그 아래의 파란 박스 안에 있는 내용을 여러분의 문서 내에 삽입하는 방법을 알아보도록 하겠습니다.
Ad Inserter 플러그인 사용해서 수동 광고 코드 추가
Ad Inserter 플러그인은 제가 사용해 본 결과 매우 똘똘합니다. 아직 설치하지 않은 분은 먼저 Ad Inserter 플러그인을 설치하고 진행하시기 바랍니다. 30만회 이상 활성 설치된 플러그인인데도 평점이 매우 높습니다.

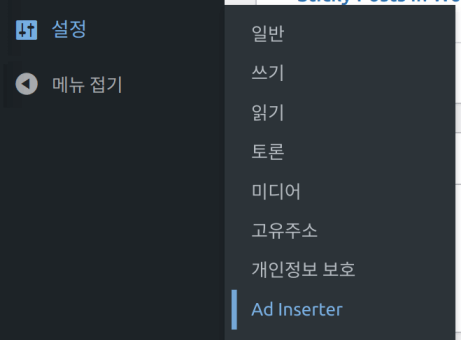
그럼 설정하는 방법을 알아보도록 하겠습니다. 워드프레스 관리자 페이지에서 좌측 설정 메뉴 하위의 Ad Inserter 메뉴를 선택합니다.

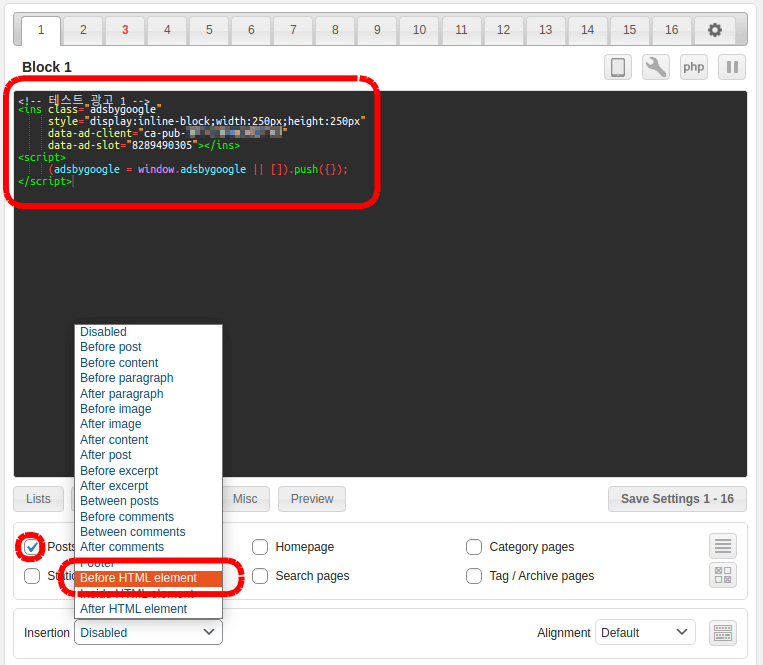
Ad Inserter 페이지가 열리며 16개의 블록을 추가할 수 있는 화면이 나타납니다. 저는 1번 블록을 선택했습니다.
검은색 화면에 그림 4에서 얻은 파란색 상자 부분의 코드를 추가해 줍니다.
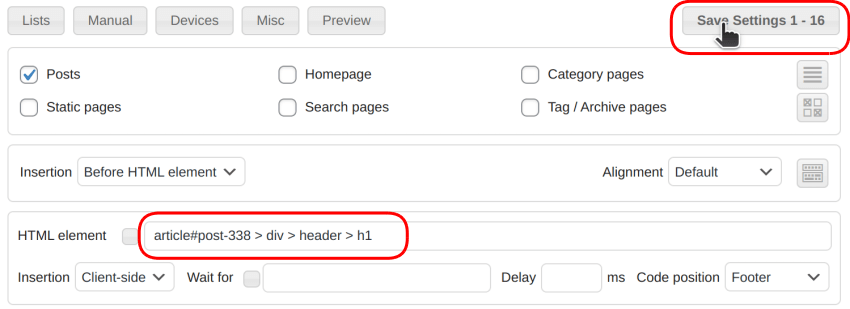
그리고 Posts에 광고가 나가게 하고 싶으므로 Posts를 선택합니다. 그 외에 홈페이지, 카테고리 페이지, 정적 페이지, 검색 페이지 및 태그/아카이브 페이지에도 광고가 표시되게 하고 싶으면 체크하면 됩니다.

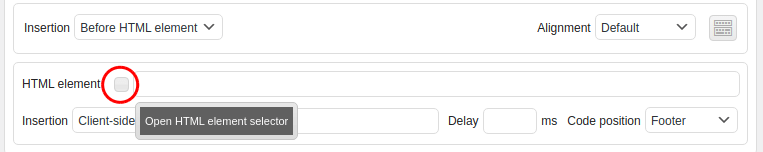
그 다음으로 Insertion은 기본으로 Disabled(비활성화) 되어 있습니다. Select 상자를 눌러주면 그림과 같이 어디에 광고 블록을 삽입할 것인지 선택할 수 있습니다. 다양한 방법이 가능한데, 저는 Before HTML element를 선택합니다. 선택하면 그림 7과 같이 아래에 HTML element를 설정할 수 있는 영역이 추가로 확장됩니다.

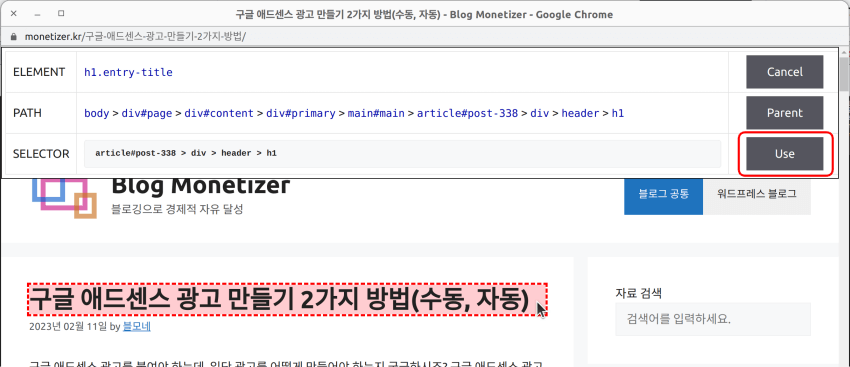
HTML element를 직접 입력 창에 입력할 수도 있지만, 그림 7에서 빨간색 동그라미 친 체크 박스를 눌러주면 그림 9와 같이 HTML 엘리먼트를 마우스로 선택할 수 있는 화면이 나타납니다.

HTML element 위로 마우스를 가져다 대면 파란색 점선 박스 표시가 됩니다. 원하는 위치를 클릭하면 상단의 ELEMENT, PATH, SELECTOR가 자동으로 채워집니다. 저는 제목 위에 광고를 추가하는 것을 가정하고, 제목을 선택해 보았습니다. Use 버튼을 눌러 줍니다.
그림 10과 같이 HTML element 입력란에 SELECTOR 값이 자동으로 채워집니다. 그런데 HTML element 입력란을 보면 #post-338이라고 특정 포스트의 ID 값이 나오네요. 이렇게 되면 해당 포스트에만 내용이 적용됩니다.
따라서, 그림 10에서 HTML element의 #post-338과 같은 부분은 제거해서 article > div > header > h1이 되게 해 주셔야 모든 포스트에 적용이 됩니다. 그렇게 하지 않으면 해당 포스트에만 광고가 붙게 되니 유의해 주세요.

이제 그림 10의 우측 상단의 Save Settings 1 – 16 버튼을 눌러주면 저장되면서 바로 반영이 됩니다.
이제 수동으로 만든 광고가 글의 제목 바로 위에 추가됩니다. 여러분이 Insertion 위치나 HTML element를 원하는대로 설정하면 다른 공간에도 광고를 추가할 수 있겠죠?
Shortcode 활용 방법
쇼트코드 또는 숏코드라고 불리는 Shortcode를 사용할 수 있는 플러그인이 여럿 있는데, 여기에서는 WP Code를 활용해 보도록 하겠습니다. WP Code를 아직 설치하지 않은 분은 워드프레스 메타 태그 추가 방법 2가지(head에 코드 삽입) 문서를 참고해서 설치하면 됩니다.
워드프레스 관리자 페이지 좌측 메뉴의 Code Snippets > + Add Snippet 메뉴를 선택합니다.

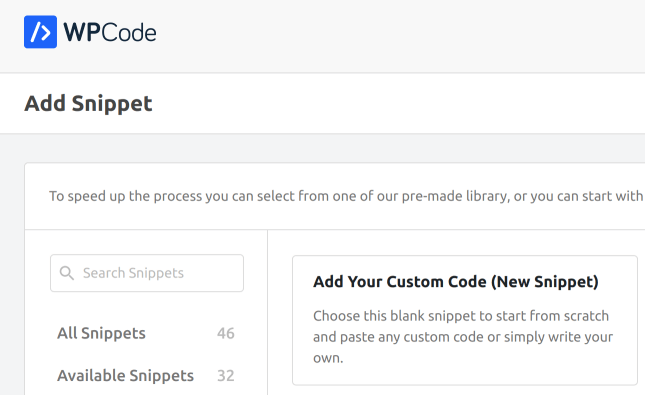
Add Snippet 페이지에서 Add Your Custom Code (New Snippet)을 선택합니다.

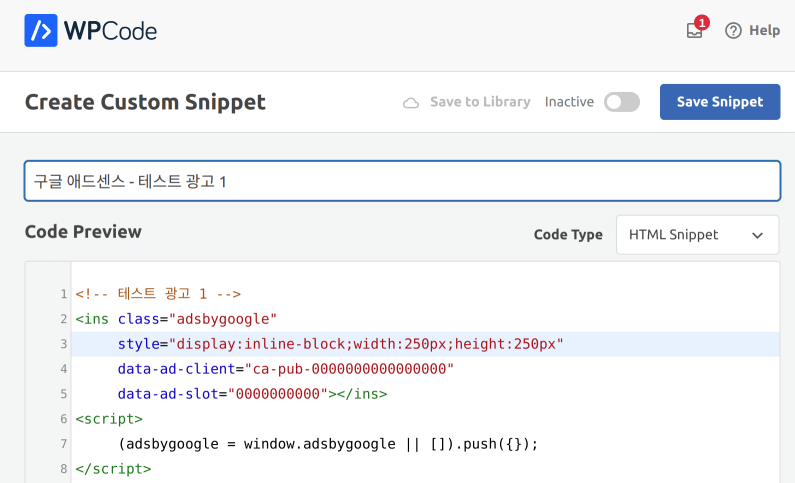
아래와 같이 Code Preview 영역에 구글 애드센스에서 복사한 광고 코드를 붙여넣습니다. Code Type이 HTML Snippet인지 꼭 확인해 주세요. 이제 Save Snippet을 눌러서 저장해 줍니다.

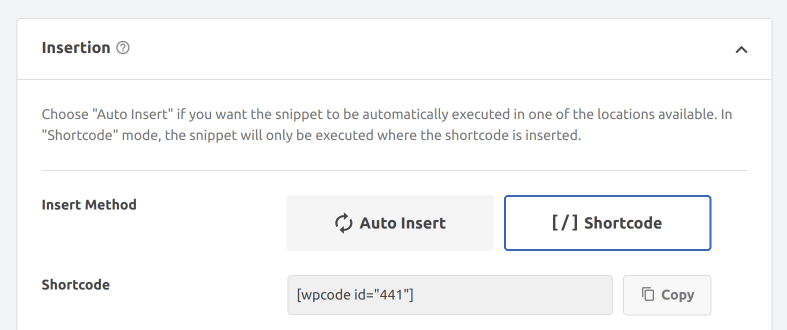
이제 아래의 Insertion에서 Shortcode를 선택해 주면, Shortcode가 나옵니다. 복사해서 광고를 붙이고 싶은 곳에 붙여서 활용하시면 되겠습니다. 참, 그림 13의 우측 상단에 inactive로 된 것을 active로 바꿔주셔야 적용됩니다. inactive 상태면 광고가 나오지 않습니다.

이제 글 작성 중에 직접 광고를 넣고 싶은 곳에 /shortcode를 입력해서 쇼트코드를 선택한 후, 그림 15와 같이 입력해 주시면 해당 하는 위치에 광고가 추가됩니다.

관련자료
WordPress Plugin Ad Inserter, Wp Code 페이지에서 플러그인에 대한 내용을 확인할 수 있습니다.
