워드프레스로 블로그하다보면 head 태그에 메타 태그나 JavaScript 코드를 추가할 일이 생깁니다. 그럼 워드프레스 메타 태그 추가 방법을 통해서 head 태그에 어떻게 코드를 추가할 수 있는지 알아보도록 하겠습니다.
목차
WP Code 플러그인 사용해서 메타 태그 추가
WPCode는 예전에 Insert Headers and Footers와 Custom Code Snippets를 합쳐놓은 플러그인입니다. 유료 기능과 무료 기능이 있는데, 무료 기능만으로도 헤더와 푸터에 추가하고 싶은 내용을 추가할 수 있습니다.
플러그인이 설치되어 있지 않다면 설치부터 시작합니다. 플러그인 새로 추가에서 그림 1과 같이 wpcode를 입력해 줍니다.

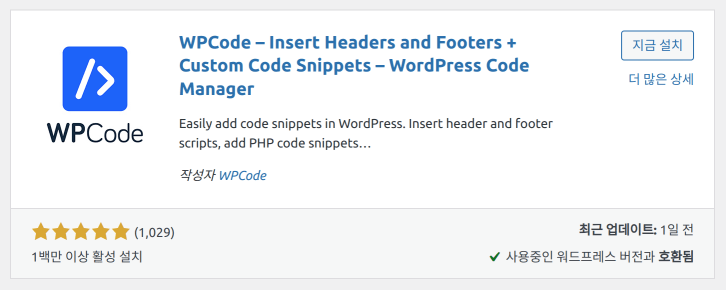
아래와 같이 WPCode 플러그인을 확인할 수 있습니다. 100만 명 이상이 설치했는데도 평점이 무려 별 5개일 정도면 인기가 많을 뿐 아니라 사용자들도 마음에 들어한다는 것을 알 수 있겠죠? 심지어 최근 업데이트 또한 꾸준히 이루어지고 있는 플러그인입니다. 이정도면 믿고 사용해도 나쁘지 않습니다.
그럼 지금 설치 버튼을 눌러서 WPCode를 설치해 주고, 활성화 해줍니다.

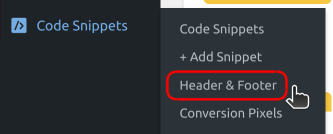
워드프레스 좌측 메뉴에서 WPCode 아이콘과 함께 Code Snippets 메뉴를 확인할 수 있습니다. Header & Footer 메뉴를 선택해 줍니다.

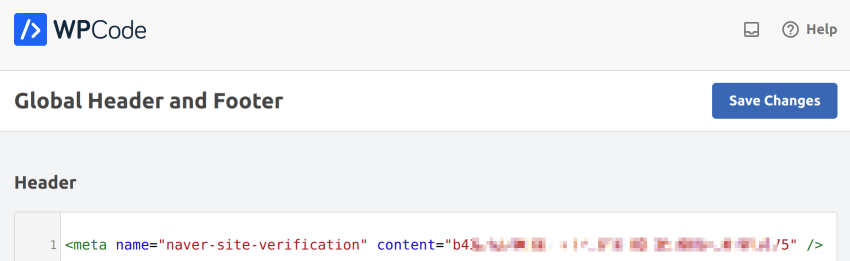
이제 그림 4와 같이 Header 입력 창에 추가하고 싶은 메타 태그를 추가해 주면 해당 내용이 <head> 태그 안에 들어갑니다. 입력이 끝나면 화면 우측 상단의 Save Changes 버튼을 눌러서 저장하면 해당 내용이 바로 반영됩니다.

위의 Header 영역에 meta 태그 뿐 아니라 자바스크립트 코드를 추가해도 됩니다. 단, Javascript를 추가하는 것은 header에 추가하는 것과 footer에 추가하는 것에 차이가 있습니다.
특정 변수나 함수가 html이 모두 로드 되기 전에 반드시 준비되어 있어야 하는 경우에는 header에 넣으면 되며, 그 외의 경우는 footer에 넣어야 조금이라도 html 및 하위 엘리먼트들이 빨리 로드되어 사용자들이 콘텐츠를 빨리 접할 수 있게 됩니다.
따라서 가급적 Javascript는 footer에 넣어주는 것이 좋으며, 꼭 header에 넣어야 할 때에만 header에 추가해 주는 편이 SEO에도 도움이 됩니다. 좋은 페이지는 사용자를 기다리지 않게 합니다.
차일드 테마 활용하기
워드프레스 자식 테마 만들기에서 차일드 테마를 만들어 활용하는 방법에 대해 정리해 놓았습니다. 자식 테마를 만드는 방법을 모르는 분은 사용법을 익히고 돌아와서 아래 내용을 적용하면 됩니다.
저는 naver-site-verification 메타 태그를 추가하도록 하겠습니다. content에는 여러분이 발급받은 코드 사용해야 하는 거 아시죠?
차일드 테마를 만든 후 functions.php에 아래와 같이 작성해 줍니다.
<?php
function add_meta_tags() {
?>
<meta name="naver-site-verification" content="0000000000000000000000000000000000000000" />
<?php
}
add_action('wp_head', 'add_meta_tags');이제 자식 테마를 활성화해주면 바로 적용됩니다.
부연설명을 하자면 워드프레스 공식문서 Hooks 중 wp_head를 확인하면, wp_head 액션 훅은 header.php내의 wp_head()로 트리거 된다고 나와있습니다. 쉽게 말하면 위와 같이 wp_head 액션 훅을 추가해 주면, header.php 내의 <head></head> 사이에 추가된다는 이야기입니다. 물론 header.php는 손댈 필요가 없습니다. 우리는 wp_head 액션 훅만 추가해 주면 되니까요.
정리
워드프레스 메타 태그 추가 방법 2가지를 각각 살펴보았습니다. 하나는 플러그인 WPCode를 활용하는 방법이었으며, 다른 하나는 차일드 테마(자식 테마)를 사용하는 방법이었습니다. 구글 애널리틱스, 구글 애드센스, 구글 서치 콘솔, 네이버 사이트 등록 시에도 유용하게 사용할 수 있는 방법이니, 꼭 활용하셔서 워드프레스 블로그의 SEO도 개선하고 수익화를 이루는데 도움이 되길 바랍니다.
관련 자료
워드프레스 플러그인 WPCode의 Using the Global Header & Footer settings 문서를 참고했습니다. 워드프레스 wp_head action hook 공식문서를 참조했습니다. 필요한 분들은 참고하시면 자세한 내용을 확인할 수 있습니다.
