블로그를 하면 이미지를 당연히 쓰게 되죠? 그런데 이미지를 최적화만 해도 구글 상위 노출에 도움이 된다면 믿으시겠어요? 구글 상위 노출을 목표로 한다면 이미지 최적화 방법 4가지 꼭 확인하세요.
목차
이미지 최적화 방법 개요
구글은 빨리 로딩 되는 페이지를 좋아합니다. 구글은 사용자 친화적인 페이지를 좋아합니다. 구글 크롤러가 이미지를 이해할 수 있어야 합니다. 여기에서는 이 3가지 특징을 적용해서 구글 상위 노출에 한 발짝 더 다가서는 4가지 전략을 구체적으로 살펴보겠습니다.
이미지 태그를 사용할 것
CSS에서 background 등을 이용해서 이미지를 배경으로 깔아서 사용하는 것은 좋은 방법이 아닙니다. <img> 태그나 <picture> 태그를 사용해야 구글 크롤러는 이미지가 있다고 인식할 수 있습니다. 따라서 반드시 <img> 태그나 <picture> 태그를 사용해서 이미지를 표현하기 바랍니다.
아래에는 img element와 picture element의 사용 예시에 대해 간단히 작성했습니다.
<img src="img.png">
<picture>
<source media="(min-width: 650px)" srcset="img300.jpg">
<source media="(min-width: 465px)" srcset="img200.jpg">
<img src="img.jpg">
</picture>Lazy Loading 사용할 것
img 태그 내에 들어가는 속성(attribute)으로 loading 값이 있는데 여기에 lazy로 설정해 주면, 여러분의 블로그의 컨텐츠가 방문자에게 더 빨리 도달하게 됩니다.
왜냐하면 Lazy Loading을 적용하면 네트워크 트래픽의 부담을 덜 수 있기 때문입니다. 화면에 보이지 않는 이미지는 추후 스크롤 했을 때 불러오기 때문에 방문자는 페이지를 더 빨리 볼 수 있게 되거든요.
구글 크롤러요? 당연히 크롤러는 페이지 로딩 시간도 다 체크하고 있습니다. 페이지 로딩이 느린 페이지를 구글이 검색엔진결과페이지 상단에 노출시켜주지 않습니다.
티스토리는 스킨에 따라 lazy loading 처리가 되는 경우도 있고, 그렇지 않은 경우도 있습니다. lazy loading이 되지 않고 있는 스킨이라면 lazy loading이 적용되도록 스킨을 변경해 주세요.
워드프레스의 경우에는 5.5 이후에는 기본적으로 lazy loading이 적용되고 있으니 최신 버전의 워드프레스를 쓴다면 신경쓰지 않아도 됩니다. 5.5 이전 버전인 경우에는 플러그인을 사용해서 lazy loading을 처리해 주기 바랍니다.
<img loading="lazy" src="img.png">이미지 태그에 alt 값 사용할 것
구글 크롤러가 이미지를 인식해서 적절한 이미지를 사용했는지 판단할 수 있을까요? 물론 선정적인 이미지 등을 걸러내는 용도로는 사용하겠지만, 모든 이미지를 해석하지는 않을 것입니다. 왜냐하면 이미지 처리는 서버에 과부하를 줄 수 있기 때문입니다.
그렇다면 구글 크롤러는 무엇을 중요하게 여길까요? 이미지의 내용은 바로 alt 속성의 내용으로 인식합니다. 따라서 이미지에 대한 설명을 alt 값으로 넣어줘야 합니다.
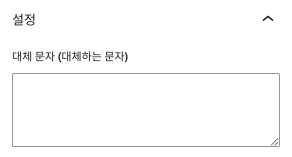
<img loading="lazy" src="img.png" alt="이미지 태그에 alt 사용하는 방법">워드프레스에서는 이미지를 선택하면 그림 1과 같이 오른쪽 영역의 블록 설정에서 대체 문자 (대체하는 문자)라는 입력창이 뜹니다. 이곳에 문자를 입력하면 alt 속성의 값으로 들어갑니다.

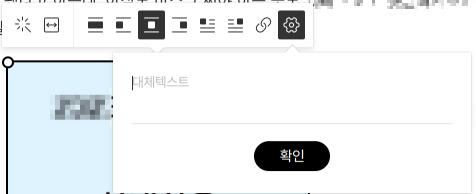
티스토리에서도 이미지를 선택하면 그림 2와 같은 메뉴가 뜹니다. 제일 오른쪽에 있는 톱니바퀴 아이콘을 누르면 대체텍스트를 입력하는 입력창이 뜹니다. 여기에 대체텍스트를 입력하면 alt 속성 값으로 들어갑니다.

그리고 alt 속성의 값은 이미지가 로드되지 않았을 때 방문자가 이미지를 이해할 수 있도록 도와줍니다. 즉, Google 검색 엔진은 사용자 친화적인 페이지를 좋은 것으로 평가합니다. 따라서 img 태그의 alt 속성은 꼭 사용하세요!

이미지의 크기를 줄일 것
이미지 크기가 커서 페이지 로딩이 오래 걸리면 구글은 해당 페이지를 좋은 페이지로 평가할까요? 결코 그럴 수 없습니다. 구글 크롤러에서 중요하게 보는 것 중에 하나가 바로 로딩 시간이라고 말씀드렸죠.
이미지 리사이즈(resize): 해상도 낮추기
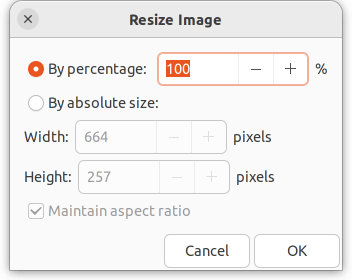
이미지의 해상도를 읽을 수 있는 정도까지 낮추기만 해도 용량이 획기적으로 줄어듭니다. 화면의 폭이 몇 픽셀인가요? 이미지 편집 툴에는 보통 이런 resize 기능이 들어있습니다.
큰 이미지는 반드시 리사이즈 기능을 활용해서 줄여서 아무리 커도 최대 화면 폭을 넘어가지 않도록 해 주세요.

이미지 파일 압축하기
이미지를 zip으로 압축하냐고요? 아닙니다. 이미지 파일 자체를 압축할 수 있는 TinyPNG와 같은 서비스가 있습니다. 이미지를 압축하면 페이지 로딩 속도를 더 빠르게 할 수 있습니다.
TinyPNG와 같은 서비스는 이미지 용량을 70% 가까이 줄여주기까지 합니다. TinyPNG 홈페이지에 접속하면 무료로 서비스 이용이 가능합니다. 이미지 용량 10kb 짜리 3개와 30kb 짜리 3개 중에 어떤 것이 더 빠르게 로딩될까요?

TinyPNG 워드프레스 플러그인도 있습니다. 워드프레스를 사용하는 분이라면 좀 더 편하게 이미지를 압축할 수 있습니다. 한 달에 최대 500개까지 이미지를 무료로 압축할 수 있습니다. 그 이상 사용하고 싶은 분들은 유료 서비스를 이용하면 됩니다.

그리고 추가로 pngquant라는 이미지 압축 프로그램도 있는데, 사용법을 잘 익혀서 활용하면 TinyPNG만큼 또는 그 이상으로 이미지 크기를 줄일 수 있습니다.
이미지 크기를 그동안 별로 중요하지 않게 생각하셨다면 꼭 이미지 크기 줄이는 것도 고려하시기 바랍니다.
정리
여기까지 이미지 최적화 만으로도 구글 상위 노출에 좀 더 가까이 다가가는 방법을 살펴보았습니다.
관련 자료
pngquant의 옵션 사용법을 활용하면 이미지 크기를 효과적으로 줄일 수 있습니다.
