메타 태그 사용해 보셨나요? 메타 태그의 값들은 검색엔진 최적화에 매우 중요합니다. 얼마나 중요한지 그리고 어떤 식으로 활용해야 SEO를 개선해서 구글 상위 노출이 가능해 지는지 살펴보겠습니다.
목차
메타 태그는 무엇인가요?
메타 태그(meta tag)는 웹페이지의 정보를 명시하기 위한 목적으로 사용합니다. <meta> 엘리먼트를 사용해서 마크업을 하며 <head></head> 엘리먼트 내에 위치하게 됩니다.
메타 태그는 누가 사용하나요?
소스 코드를 열어서 확인하기 전까지 웹페이지에 접속하는 이용자의 눈에는 보이지도 않는 메타 태그는 왜 사용할까요?
우선 Facebook, Twitter, 카카오톡과 같은 SNS에서 게시물 공유할 때 페이지 제목이나 설명이 함께 올라가는 데 사용됩니다. 물론 SNS에서 주목 받은 컨텐츠를 만들려면 관련 메타 태그에 공을 들여야겠죠.
그보다도 더 중요한 것은 바로 구글, 빙, 네이버, 다음 등의 검색엔진의 크롤러가 메타 태그를 수집한다는 점이 매우 중요하다고 할 수 있습니다.
메타 태그 사용의 중요성
검색엔진 크롤러는 여러분의 페이지를 긁어가서 여러분의 웹페이지 내용과 메타 태그의 관련성을 판단합니다. 메타 태그에서 해당 페이지를 잘 설명하지 못하거나, 페이지 이해에 도움이 되지 않는 메타 태그 값을 갖고 있거나, 아예 메타 태그가 없다면 어떻게 될까요?
검색엔진 최적화(SEO)에서 밀리게 됩니다. 당연히 검색 엔진 결과 페이지(SERP)의 상단 노출 순위에 들지 못해서 첫 페이지에 노출될 확률이 낮습니다. 여러분의 페이지가 상위에 노출되지 않으면, 아주 컨텐츠가 좋아서 누군가가 찾아가서 일부러 눌러주지 않는 한 유입은 적을 수 밖에 없습니다.
그렇다면 어떻게 해야 할까요? 메타 태그가 적절한 그리고 필요한 정보를 잘 담고 있어야 합니다. 그래야 검색엔진은 해당 페이지를 사용자 친화적인 페이지로 인식하고 연관 검색어를 기반으로 SERP 상위에 노출시켜주기 시작합니다.
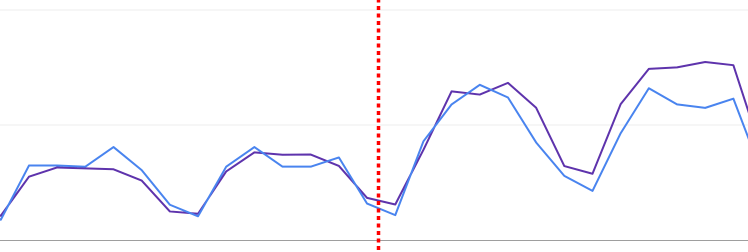
아래 그림 1은 제가 운영하는 다른 블로그의 구글 서치 콘솔의 실적 그래프입니다. 빨간 점선을 기준으로 왼쪽은 메타 태그 관리가 되기 전의 유입과 클릭량이며, 오른쪽은 메타 태그를 의미 있는 값들로 채운 이후의 유입량입니다. 거의 배 가까이 유입이 증가한 것을 볼 수 있습니다.

그만큼 검색엔진 최적화에 중요한 게 바로 적절한 메타 태그를 사용하는 것이라는 점을 알 수 있습니다.
메타 태그 사용방법 2가지
검색엔진 최적화에 가장 중요한 설명(description) 메타 태그와 로봇(robots) 메타 태그 두 가지의 사용법을 알아보도록 하겠습니다.
메타 설명(description) 태그
구글에서는 메타 설명 태그를 사용자가 찾던 내용이 여기에 있다고 설득하는 홍보 문구와도 같다고 이야기합니다. 그러면 description 메타 태그가 검색엔진 최적화에 얼마나 중요한지 아시겠죠?
메타 설명 태그인 <meta /> 엘리먼트를 어떻게 작성하는지 먼저 살펴보겠습니다.
<meta name="description" content="페이지에 대한 설명 또는 요약문"/>meta 태그의 name 속성 값으로 description을 지정해 준 후, content 속성 값에는 웹페이지에 대한 설명이나 요약문을 작성해 줍니다. 제목 태그인 <title></title> 요소에서 설명할 수 없었던 부분을 작성해 주시면 됩니다.
메타 태그 작성 방법은 워드프레스 메타 태그 추가 방법 2가지(head에 코드 삽입)와 티스토리 메타태그 등록 방법 2가지(Tistory 블로그)에 정리해 두었습니다. 워드프레스나 티스토리 블로그 하시는 분들은 참고하셔서 메타 태그를 작성해 주시면 됩니다.
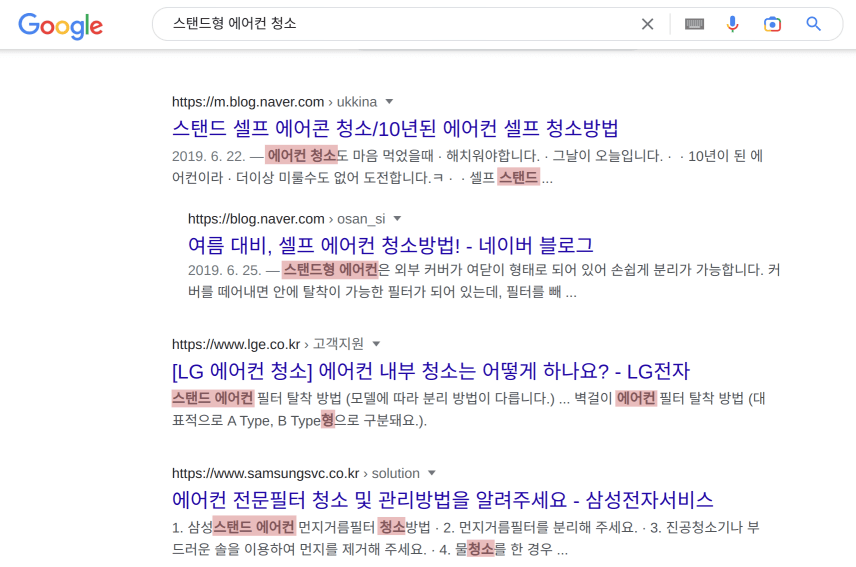
description 메타 태그가 검색엔진 최적화에 왜 중요한지 함께 살펴보겠습니다. Google에서 스탠드형 에어컨 청소라는 키워드로 검색해 보겠습니다.
제가 굵은 글자 처리된 곳을 빨간색으로 표시해 두었는데, 느낌이 오시나요?
검색어로 사용한 글자가 스니펫에 들어있는 것을 볼 수 있죠? description에 관련키워드가 들어가야 검색엔진 최적화에 한걸음 더 가까이 다가갈 수 있습니다.

여러분이 작성하는 meta 태그의 description이 바로 웹페이지 제목 태그 아래에 스니펫(snippet)으로 나타납니다. 약 80~100자 정도 넘어가면 잘려서 더 이상 표시되지 않는 것 보이시죠? 따라서 대략 80자 이내로 작성하시는 편이 좋습니다.
티스토리의 경우에는 Description에 들어가는 문구를 해당 문서의 최상단 문장 일부를 잘라서 사용합니다. 워드프레스의 SEO 플러그인 또한 같은 역할을 해 줍니다. 워드프레스에서는 각 문서의 Description을 별도록 작성해 줄 수도 있습니다.
자동으로 처리되게 한다면 최초의 80자 안에 중요한 내용을 작성하셔야 한다고 생각하시면 되겠습니다. 그게 아니라면 매 페이지마다 별도로 작성해 주시면 좋겠죠? 물론 이 경우에도 너무 긴 설명은 스니펫으로 처리되면서 잘릴 수 있으니 길지 않게 작성해 주는 것이 좋겠습니다.
메타 로봇(robots) 태그
간혹 페이지가 크롤링돼야 하는데, 크롤링이 되지 않거나 구글 서치 콘솔 등에서 확인했을 때 robots 태그의 제한 때문에 크롤링 하지 못했다고 하는 경우가 있습니다. 이와 관련된 내용을 살펴보겠습니다.
웹 페이지의 크롤링을 허락하는 방법
검색엔진의 봇들이 크롤링 하게 해 주려면 index 값을 적어주시면 됩니다. 아래와 같이 설정하지 않으면 기본적으로 해당 페이지는 크롤링됩니다.
<meta name="robots" content="index">웹 페이지 크롤링 못하게 막는 방법
여러분이 작성한 페이지가 간혹 웹 페이지 크롤링을 하지 못하게 해야 하는 경우가 있습니다. 그럴 때엔 아래의 noindex 값을 사용하면 됩니다.
<meta name="robots" content="noindex">참고로 index와 noindex 값은 이 중에 한가지 값만 사용하셔야 합니다.
웹페이지 내의 링크로 페이지 이동을 허락하는 방법
크롤러가 웹페이지를 방문하고 페이지 내에 있는 링크를 타고 넘어갈 수 있게 하려면, follow 값을 설정해 줘야 합니다. 기본적으로 follow 설정하지 않으면 크롤러가 링크를 타고 넘어갑니다.
<meta name="robots" content="follow">웹페이지 내의 링크로 페이지 이동을 허락하지 않는 방법
크롤러가 웹페이지를 방문하고 내 페이지에 있는 링크를 타고 넘어가지 않게 하려면, nofollow 값을 설정해야 합니다.
<meta name="robots" content="nofollow">follow와 nofollow 역시 이 중 하나의 값만 사용해야 합니다.
noindex와 nofollow 모두 적용하려면, 다음과 같이 작성해 주면 됩니다.
<meta name="robots" content="noindex, nofollow">스니펫의 길이를 조정하는 방법
아래와 같이 메타 로봇 태그를 사용해서 조절할 수 있습니다. 길이는 영문을 기준으로 합니다.
<meta name="robots" content="max-snippet:30">관련 자료
구글의 검색결과에서 스니펫 제어하기, 로봇 태그 사용 방법 문서를 참고했습니다.
