티스토리 북클럽 스킨으로 블로그를 운영하시면 기본적으로 H1 태그가 2개 생기는 문제가 있습니다. 원인과 해결 방법을 살펴보도록 하겠습니다.
목차
티스토리 북클럽 스킨 H1 태그가 2개?
티스토리 블로그 북클럽 스킨 쓰라고 해서 쓰는 분들 많이 계시죠? 그런데 혹시 자신의 티스토리 블로그에 H1 태그가 2개 적용되는 사실 알고 계셨나요? H1 태그는 한 페이지에 1개만 있어야지, 2개 이상이면 SEO에 부정적인 영향을 미칩니다. 당연히 구글 SERP에서 순위도 밀리겠죠.
Bing에서 SEO 분석을 통해 2개 이상의 h1 태그가 있는 것을 확인할 수도 있습니다. 또는 Chrome 브라우저의 개발자 도구에서 H1 엘리먼트가 2개인 것을 확인할 수도 있습니다.
북클럽 스킨은 블로그 홈페이지 제목에 H1 태그를 사용함과 동시에 div.post-header 내에 H1 태그가 존재합니다. 혹시 H1 태그는 하나만 사용해야 하는 것은 알고 계셨나요? 구글 SEO에 효과적인 H태그 사용 방법에서 H1 태그를 하나만 써야 하는 이유에 대해 설명해 두었으니, 궁금한 분은 확인해 보시기 바랍니다. MDN 문서에서도 헤딩 태그 사용과 관련하여 h1 태그는 1개만 사용할 것을 권장하고 있습니다.
그러므로 사이트 제목에 사용하는 h1 태그를 사용하지 않도록 해서 발생하는 문제를 해결해야만 합니다.
티스토리 북클럽 스킨 수정버전 받기
혹시 아직 북클럽 스킨을 수정한 적이 없는 분이라면, 그냥 제가 올려드리는 스킨을 다운 받고 업로드해서 사용하시기 바랍니다. 사실 직접 HTML과 CSS 코드를 찾아서 변경하는 작업은 좀 귀찮거든요.
아래의 파일로 스킨을 업데이트 하신 분들은 스킨을 별도로 수정할 필요가 없습니다. 제가 알려드리는 수정 방법이 모두 반영된 스킨 파일이기 때문입니다.
티스토리 스킨 백업 및 스킨 적용 방법 문서에서 스킨 업로드를 어떻게 할 수 있는지 설명해 두었으니, 이 문서를 참고하셔서 스킨을 업로드하시면 됩니다. 단, 이미 스킨을 수정해서 사용하는 분들은 기존의 변경사항이 모두 사라지므로 이 방법을 절대 사용하지 마시기 바랍니다.
업로드 한 스킨을 적용하면 아래 그림 1과 같이 나오면 제대로 해당 스킨이 적용된 것입니다.

티스토리 북클럽 스킨 수정하기
수정 작업을 하기에 앞서 2023년 3월 16일자 기준으로 북클럽 스킨의 소스 원본 기준으로 설명합니다. 만약 티스토리측에서 스킨을 변경하는 부분이 생기면 아래에서 설명하는 라인 번호(line number)는 조금 달라질 수 있습니다.
또한 여러분이 필요에 따라 스킨 변경을 통해서 이미 html이나 css를 수정한 적이 있다면, 제가 알려드리는 부분과 줄 번호가 다를 수 있습니다.
따라서 라인 번호가 안 맞는 경우에는 제가 캡처해서 알려드리는 이미지의 내용을 참고하셔서 같은 내용이 나오는 부분을 정확하게 수정해 주시면 문제가 생기지 않습니다.
우선 티스토리 관리자 페이지에서 스킨 편집 메뉴로 들어가서 그림 1과 같이 html 편집을 눌러줍니다.

HTML과 CSS 미리 백업
HTML 편집을 하기 전에 html, css 내용을 모두 복사해서 백업을 해 두시기 바랍니다. 혹시 중간에 잘못 고치다가 코드가 꼬여 버리면 되돌리기 어려운 상황에 처할 수 있습니다. 특히 스킨을 별도로 편집해서 사용하는 분들은 꼭 미리 HTML과 CSS를 백업하셔서 만일의 사태를 피하시기 바랍니다.
HTML 수정
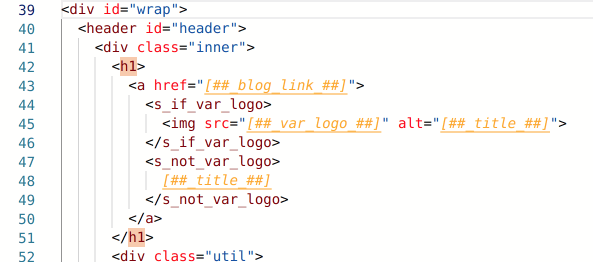
이제 그림 3와 같이 42라인과 51라인에서 h1 태그로 감싸고 있는 부분을 찾아냅니다. header > div.inner > h1 엘리먼트입니다.

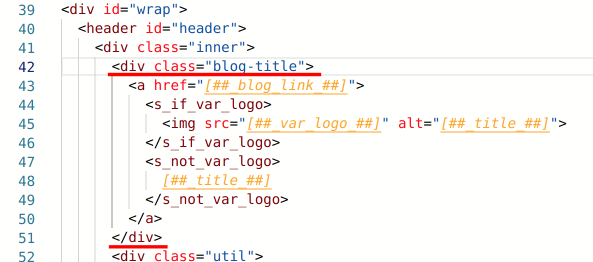
그림 4과 같이 42라인과 51라인을 고쳐줍니다. h1 대신에 div 태그를 사용하는 겁니다. 그리고 기존 CSS를 가져가기 위해서 별도의 class를 설정해 줍니다. 저는 blog-title이라고 이름짓겠습니다.

CSS 수정
아직 CSS 백업 안하셨으면, 꼭 먼저 백업하고 다음 수정 작업 해 주시기 바랍니다.
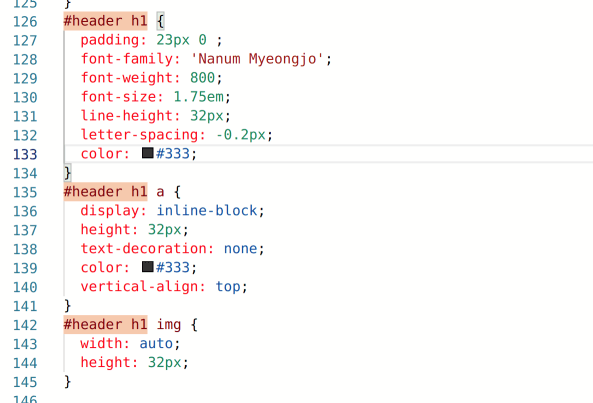
그림 5에서는 126, 135, 142라인에 CSS가 적용된 것을 볼 수 있습니다.

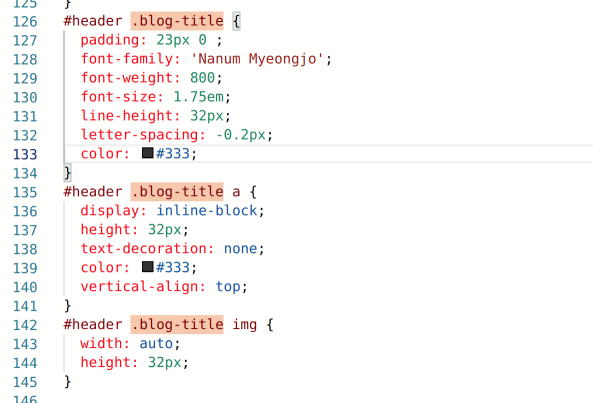
라인번호 126, 135, 142에 있는 h1을 그림 6과 같이 .blog-title로 변경해 줘야 합니다.

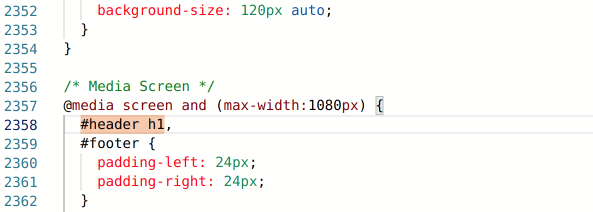
아직 바꿀 곳이 더 있습니다. #header h1로 설정된 곳이 두 군데 더 있습니다. 그림 7과 같이 미디어 쿼리를 사용한 max-width:1080px로 잡혀있는 영역을 찾으면 됩니다.

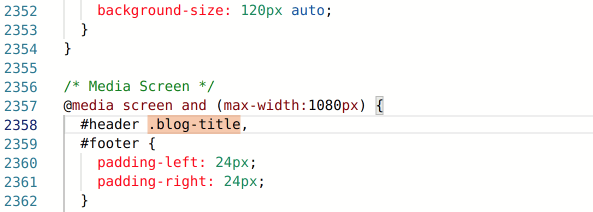
위 그림 6의 2358라인의 h1을 .blot-title로 그림 8과 같이 고쳐줍니다.

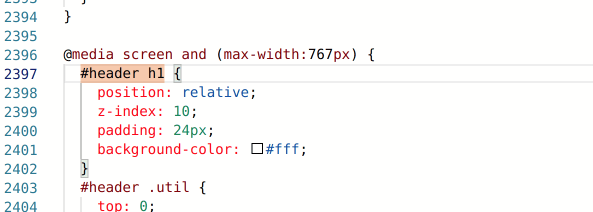
마지막으로 하나 더 고칠 부분이 있습니다. 이번에는 미디어 쿼리로 max-width:767px로 잡혀 있는 곳입니다. 그림 9의 2397라인입니다.

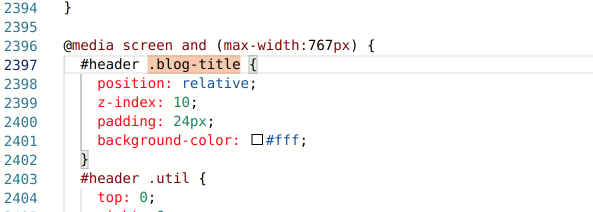
그림 10의 2397라인처럼 h1을 .blog-title로 변경해 주면 됩니다.

정리
작업을 모두 마쳤습니다. 북클럽 스킨을 한 번도 수정하지 않으셨던 분들은 편하게 스킨을 변경하셨을 것이며, 특히 이미 북클럽 스킨을 수정해서 이용하는 분들께 도움이 되었으리라 생각합니다. H1 태그 중복으로 생기는 SEO 문제 가볍게 해결하셨길 바랍니다.
관련 자료
MDN의 헤딩 태그 사용 관련 문서를 참고했습니다.
