지금 워드프레스 소제목이 너무 밋밋하다고 생각돼서 이 글을 읽고 계시죠? CSS를 사용해서 워드프레스 소제목 스타일을 5가지 방식으로 꾸며보겠습니다.
목차
워드프레스 소제목 스타일 변경, 꼭 해야 하나?
워드프레스 소제목의 스타일을 변경하면 구글 SEO에 도움이 될까요? 구글 애드센스 광고수익이 늘어날까요? 반은 틀리고, 반은 맞습니다.
구글의 크롤러 자체가 분석할 때에는 CSS까지 분석하지 않습니다. HTML 태그를 분석합니다. 그러니까 크롤러가 페이지를 분석하는 측면에서는 SEO에 도움이 되지 않습니다.
하지만 구글이 최상위에 올리는 페이지들은 어떤 페이지일까요? 페이지의 내용이 유용하거나 유익해야하죠. 그건 무엇으로 판단할까요? 얼마나 많은 사람들이 그 페이지에 방문하는지, 그리고 그 페이지에 오래 머무는지를 보겠죠?
여러분이 여타의 웹 페이지를 방문했을 때를 생각해 보세요. 제목이 한 눈에 쏙 들어오고 이해하기 쉬운 소제목들로 구성되면, 그 페이지를 마저 더 읽어보게 되죠?
그렇습니다. 그렇게 방문자들이 머무는 체류시간이 늘어나는데에는 일부 도움이 될 수 있습니다. 컨텐츠가 형편 없다면 물론 소제목 하나 스타일링한다고 달라지지는 않겠지만 말이죠.
그럼 CSS를 사용해서 소제목이 잘 보이도록 하는 방법을 알아보겠습니다.
소제목 꾸미기: 박스형
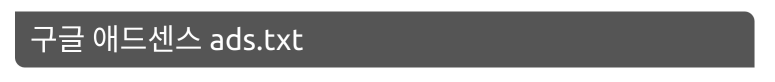
제목을 박스로 감싸는 형태의 시각화 방법입니다. 아래 그림 1과 같이 짙은 회색을 배경으로 했으며, 글자색은 흰색으로 했습니다. 그리고 소제목 상하 여백은 10px, 좌우 여백은 15px로 설정했습니다. 마지막으로 우측 상단 모서리와 좌측 하단 모서리는 둥글게 처리했습니다.

위에서 설명한 내용이 아래에 차례대로 코드로 작성돼 있습니다. 필요하신 분들은 아래 코드를 가져다 쓰면 됩니다. 필요에 따라 값들을 변경해서 원하는 값을 찾아보세요.
색상 값은 #RGB 값으로 구성됩니다. #555는 #555555와 같은 값을 가집니다. 중복을 줄여주는 RGB 값 표기방법입니다. 위키피디아의 웹 색상 문서를 참고하시면 이해가 될 것입니다.
entry-content 클래스 내의 h2에만 적용하는 경우에 대한 예시입니다.
.entry-content h2 {
background-color: #555;
color: #fff;
padding: 10px 15px;
border-top-right-radius: 10px;
border-bottom-left-radius: 10px;
}소제목 꾸미기: 라인형
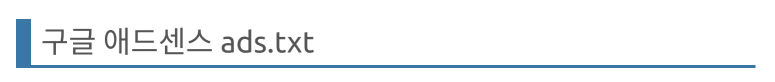
글자 색상은 짙은 회색으로 하고, 소제목의 왼쪽에 좀 굵은 테두리와 아랫쪽에 얇은 테두리를 쳐서 제목과 내용의 구분을 용이하게 해 주고 제목이 잘 보이게 해 주는 방식으로 많은 분들이 사용합니다.

글자색상은 #555, 테두리 색상은 #37a이며 왼쪽 두께는 15px, 아랫쪽 두께는 3px, 그리고 상하 여백은 5px, 좌우 여백은 10px로 설정한 코드는 아래와 같습니다.
.entry-content h2 {
color: #555;
border-left: 15px solid #37a;
border-bottom: 3px solid #37a;
padding: 5px 10px;
}소제목 꾸미기: 숫자 붙이기
소제목에 번호를 붙이는 것에 대해서는 워드프레스 H2 태그 앞에 번호 자동으로 붙이기(feat. 구텐베르그 플러그인)에서 상세하게 설명한 바 있습니다. 그 문서와는 다르게 스타일을 좀 바꿔서 소개해 보겠습니다.
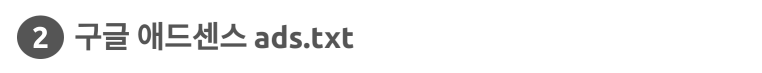
아래 그림 3과 같이 숫자에 동그라미를 달아서 표시해 주는 방식입니다.

숫자 붙이기에 대한 설명은 위에서 언급한 문서에 소개돼 있으니까 궁금한 게 있으면 확인하시면 되겠습니다.
이번엔 CSS Counter를 사용해서 숫자를 자동으로 증가하게 할 것이며, 숫자는 짙은 회색(#555)의 동그란 배경을 바탕 하얀 글자(#fff)를 적용했습니다. 동그라미 내의 여백은 상하 5px, 좌우 15px로 잡아줬습니다. 동그라미 효과를 위해서 border-radius 속성을 사용했으며, 제목과의 여백은 10px로 설정했습니다.
.entry-content {
counter-reset: h2counter;
}
.entry-content h2::before {
counter-increment: h2counter;
content: counter(h2counter);
border-radius: 50%;
background-color: #555;
color: #fff;
padding: 5px 15px;
margin-right: 10px;
}
.entry-content h2 {
font-weight: bold;
color: #555;
}소제목 꾸미기: 숫자 및 테두리 혼합
혹시 위의 숫자 붙이기를 안 보고 오신 분 계실까봐 안내합니다. 소제목에 번호를 붙이는 방법은 워드프레스 H2 태그 앞에 번호 자동으로 붙이기(feat. 구텐베르그 플러그인)에서 매우 자세하게 설명해 놓았으니 참고하시면 도움이 될 거예요.
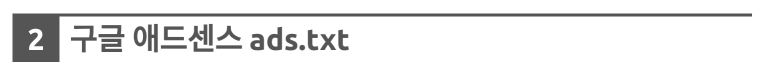
이번에는 그림 4와 같이 숫자를 네모난 테두리로 감싸서 제목 앞에 두고, 소제목 위에 얇은 테두리로 영역 구분을 시도하겠습니다.

이벤에도 역시 CSS Counter를 사용해서 자동으로 번호가 붙게 했습니다. 동그라미 붙이는 방식과 거의 같으며, h2::before에 border-radius가 들어가지 않았으며, padding값으로 여백을 조정해서 박스 크기를 잡아주었습니다. 그리고 마지막으로 h2에 border-top을 사용해서 상단 테두리 두께를 3px로 설정해 주었습니다.
.entry-content {
counter-reset: h2counter;
}
.entry-content h2::before {
counter-increment: h2counter;
content: counter(h2counter);
background-color: #555;
color: #fff;
padding: 6px 15px;
margin-right: 10px;
}
.entry-content h2 {
font-weight: bold;
color: #555;
padding: 5px 0;
border-top: 3px solid #555;
}소제목 꾸미기: 최종 혼합판 + Gradients
이번에는 숫자도 붙여주고 박스로 테두리도 치면서, 보너스로 CSS Gradients를 활용하는 방법까지 살펴보겠습니다.

위에서 박스를 치는 CSS와 숫자를 자동으로 붙이는 CSS를 혼합해서 사용했습니다. 그리고 배경색에 소위 그라데이션이라 불리는 기능을 적용해 보았습니다. 별도의 프로그래밍 없이 순수 CSS로 이 모든 것이 가능합니다.
그라데이션 기능을 사용할 때에는 라인 11과 같이 background-color를 사용하지 않고 background 속성을 사용해야 합니다. to bottom right은 우측 하단으로 그라데이션을 적용하겠다는 것이며, darkblue로 시작해서 hotpink로 끝내겠다는 것입니다.
.entry-content {
counter-reset: h2counter;
}
.entry-content h2::before {
counter-increment: h2counter;
content: counter(h2counter) ".";
color: #fff;
padding: 6px 10px;
}
.entry-content h2 {
background: linear-gradient(to bottom right, darkblue, hotpink);
color: #fff;
padding: 10px 15px;
border-top-right-radius: 10px;
border-bottom-left-radius: 10px;
}정리
느낌이 오시나요? CSS로 뭔가를 아름답게 장식하는 일이 처음에는 블라인드 조정하는 것 같은 느낌이 들 때가 있습니다. 하지만 원리를 알고 하나씩 값을 조정하기만 하면 여러분이 원하는 소제목을 꾸밀 수 있을 거예요. 희망을 가지고 당신만의 소제목 스타일을 잘 만들어 보시길 바랍니다.
워드프레스로 블로그 하는 분들께 조금이나마 도움이 되셨길 바랍니다.
관련 자료
MDN의 Using CSS gradients, Using CSS Counters 문서를 참고했습니다.
