티스토리 블로그를 하면 필연적으로 메타 태그를 추가하는 일이 생깁니다. 티스토리 메타태그 등록 방법 2가지를 알아보도록 하겠습니다.
목차
티스토리 메타태그 등록 플러그인 활용
티스토리는 자체 플러그인으로 메타 태그 등록 플러그인을 사용하는 방법을 알아보겠습니다.
우선 티스토리 관리 페이지 좌측 메뉴의 플러그인을 선택합니다.

플러그인 중에서 그림 2와 같은 메타 태그 등록 플러그인을 선택합니다.

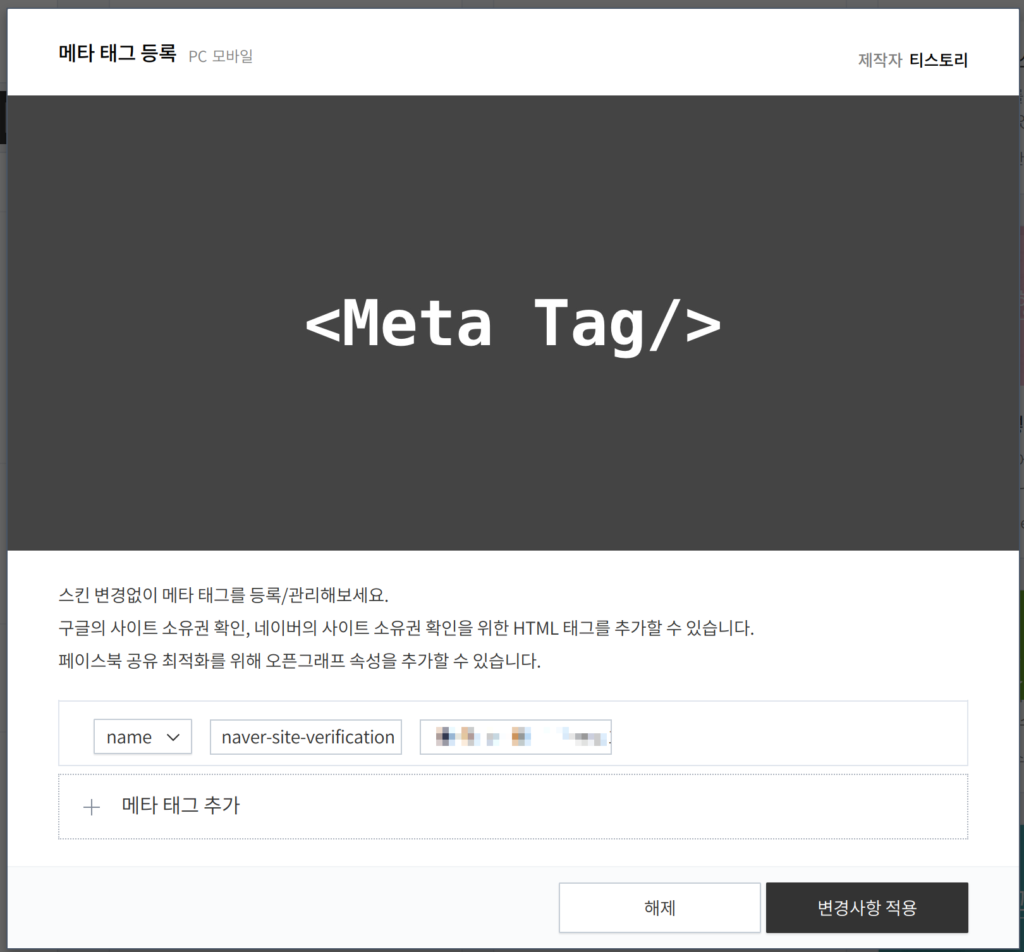
메타 태그 등록 플러그인을 선택하면 그림 3과 같은 메타 태그 등록 창이 열립니다. 여기에서 + 메타 태그 추가를 눌러주면 name이나 property 중에서 필요한 값을 선택한 후, 이름과 내용을 각각 입력해 주면 됩니다.
메타 태그를 더 추가하고 싶은 경우에는 동일한 과정을 반복해 주면 됩니다. 추가한 메타 태그가 티스토리 블로그에 반영되게 하고 싶다면 창 우측 하단에 있는 변경사항 적용 버튼을 눌러서 적용해 주시면 됩니다.

스킨 편집 기능 활용
티스토리에는 스킨 편집 기능이 있으며, 이곳에서 메타 태그를 <head></head> 사이에 넣을 수 있습니다.
스킨 편집 화면 진입
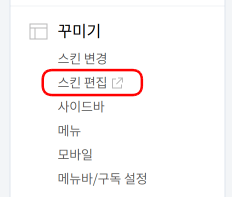
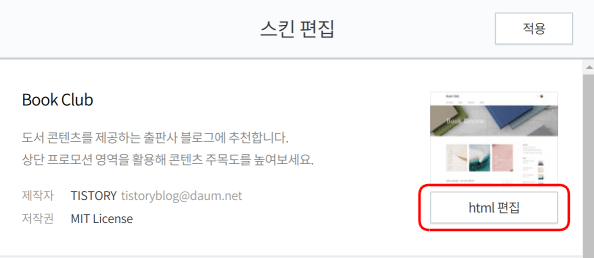
먼저 티스토리 블로그 관리 페이지의 좌측 메뉴 꾸미기 > 스킨편집으로 들어가면 새로운 창이 열리면서 스킨을 편집할 수 있습니다.

스킨 편집 화면 우측 상단의 html 편집 버튼 꾹 눌러줍니다.

주의사항 – HTML 백업 필수
스킨편집에서 코드를 잘못 수정하면 페이지가 깨질 수 있습니다. 물론 html이나 javascript, css 등을 매우 잘 다뤄서 실수를 할 일이 없는 분이라면 그냥 수정하면 되겠지만, 만에 하나 실수가 발생해서 태그가 날아가버리거나 깨져버리면 복구하기가 곤란해집니다.
그러므로 반드시 HTML을 메모장에라도 복사해서 백업해 둔 상태로 HTML 편집을 진행하기 바랍니다. 어느 누구도 이미 날아간 태그를 대신 복구해 주지 않습니다. HTML 편집 실수로 발생하는 모든 책임은 여러분 자신에게 있다는 거 잊지 마세요.
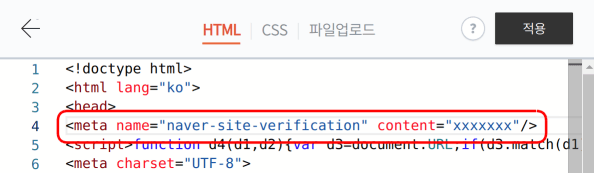
HTML 편집창에서 메타 태그 등록
이제 HTML 편집창에서 head 태그를 찾고, head 태그 내에 필요한 메타 태그를 추가해 준 후, 우측 상단의 적용 버튼을 누르면 변경사항이 적용됩니다.

정리
여기까지 티스토리 메타태그 등록 방법 2가지를 살펴봤습니다. 메타 태그 등록 플러그인이나 스킨 편집을 통해서 메타 태그를 추가할 수 있다는 점, 그리고 스킨 편집 시에는 스킨 편집 전에 HTML 소스를 꼭 백업하는 것 잊지 마시기 바랍니다. 백업하지 않아서 생기는 손실에 대한 책임은 오롯이 수정한 당사자에게 있으니까요.
티스토리에서 메타 태그를 등록하거나 추가로 메타 태그를 작성해야 하는 분들께 도움이 되셨길 바랍니다.
관련 자료
카카오 고객센터의 FAQ 그리고 티스토리 관리자 페이지에서 직접 내용을 확인하고 작성했습니다.
