기본적으로 제공되는 테마는 마음에 드는데, 스타일을 변경하고 싶으신가요? 구체적으로는 제목을 좀 굵게 하고 싶은가요? 글자에 색상을 입히고 싶으신가요? 이런 경에에는 웹에서는 CSS를 조정해서 변경할 수 있습니다. 오늘은 워드프레스 CSS 추가를 통해서 해결해 보도록 하겠습니다.
목차
도대체 CSS가 무엇인가요?
CSS는 Cascading Style Sheet의 두문자어인데, 웹 페이지에서 HTML 엘리먼트의 스타일링을 제어할 수 있습니다. 여러분이 보는 홈페이지의 99%는 CSS를 활용한 스타일링이 되어있다고 봐도 지나치지 않습니다.
복잡한 설명보다는 간단한 예를 통해서 CSS가 무슨 일을 하는지 보여드리겠습니다. 먼저 아래에 html의 예시를 보시죠.
<div class="test-style">워드프레스 사용자정의 CSS 추가 방법이란 워드프레스에서 사용하는 HTML 요소에 스타일링을 적용하는 것입니다.</div>위와 같은 html 태그는 웹 브라우저에서 아래 그림 1과 같이 표현됩니다.

해당 div 엘리먼트를 파란색 테두리로 감싸는데 굵기는 5px로 하고, 노란색 배경으로 칠한 뒤, 글씨는 굵게, 글자 크기는 30px, div 엘리먼트의 폭(width)은 100px, 높이(height)는 200px, 그리고 텍스트가 길어도 줄바꿈하지 않고 말줄임표를 쓰도록 설정해 보겠습니다.
div.test-style {
border: 5px solid blue;
background-color: yellow;
font-weight: bold;
font-size: 30px;
width: 500px;
height: 100px;
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
}위와 같은 CSS를 적용하면 그림 1에서 보셨던 div 엘리먼트는 아래와 같이 달라집니다. 제가 예시를 통해서 보여드리느라 아주 멋진 스타일을 적용하지는 못했지만, CSS로 다양한 것들을 꾸밀 수 있습니다.

테마는 고정되어 있더라도 테마의 큰 테두리 안에서 여러분만의 스타일링을 할 수 있다는 점은 매력적이죠. 그럼 어디에서 자신만의 CSS를 추가 설정할 수 있는지 알아보도록 하겠습니다.
내장 CSS 편집기로 워드프레스 CSS 추가
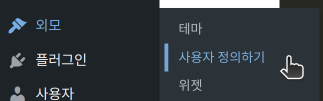
워드프레스 관리자 페이지에서 좌측 메뉴 중 외모(Appearance)에 마우스를 올린 후, 하위 메뉴 중 사용자 정의하기(Customize) 메뉴를 선택합니다.

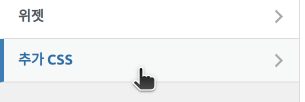
테마 사용자 정의 화면의 좌측 메뉴 최하단에 보면 그림 4와 같이 추가 CSS(Additional CSS)가 있습니다.

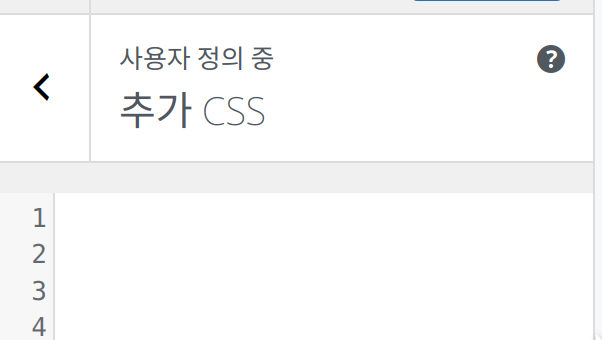
추가 CSS 메뉴로 들어가면 그림 5와 같은 워드프레스 내장 CSS 편집기가 나타납니다. 이곳에 사용하고자 하는 CSS를 작성하면 오른쪽에 나오는 화면에서 CSS가 실시간으로 적용되는 것을 확인할 수 있습니다. 만약 원하는대로 제대로 적용되지 않는다면, 그건 분명 작성한 CSS 코드에 문제가 있기 때문일 거예요. 문제를 해결하면 CSS가 적용되는 것을 화면에서 바로 확인할 수 있으며, 공개 버튼을 누르면 사용자 정의된 내용들이 블로그(또는 사이트)에 반영될 것입니다.

방법 2: 테마
워드프레스 CSS 추가 방식을 활용해야 하는 이유
위에서 살펴본 CSS 추가방식을 사용해야 하는 이유가 무엇일까요? 만약 테마 파일 편집기를 통해서 편집하는 경우에는 테마 버전이 새로이 나와서 업데이트를 하는 경우 작성했던 CSS를 모두 잃어버리기 때문입니다. 그래서 테마 파일 편집기 메뉴로 진입하려고 하면 그림 6과 같은 경고 화면을 만나게 됩니다.

그러니 가급적 테마 파일 편집기에서는 직접 테마 파일을 편집하지 않기를 바랍니다. CSS 편집은 위에서 알려드린 방식으로 변경하시기 바랍니다. 그럼에도 불구하고 직접 테마 파일을 수정해야 한다면 꼭 자식 테마 만들기를 사용하시기 바랍니다. 궁금한 분은 워드프레스 자식 테마 만들기를 확인해 보시면 됩니다.
참고자료
워드프레스 사용자 정의 CSS를 추가하는 방법을 참고하시면 관련된 내용을 추가로 확인할 수 있습니다.
