워드프레스로 글을 작성하는데 H2, H3 등 H 태그 앞에 번호를 자동으로 붙이고 싶으신가요? 그렇다면 이 글에서 CSS ::before 사용법을 익히고, 워드프레스에서 h2 태그 앞에 번호 넣는 방법과 h3, h4 태그에도 번호 붙이는 방법 함께 살펴보세요.
목차
H2 태그 앞에 번호 넣기
우선 CSS의 ::before의 사용법을 먼저 익힐 것입니다.
CSS ::before 사용법 익히기
::before를 사용하면 해당 태그의 앞에 content의 내용이 가서 붙습니다.
HTML, CSS 코드
우선 h2 태그 앞에 “1. “을 붙이는 HTML과 CSS 코드를 작성해 보겠습니다.
<h2>자동으로 H2 태그 번호 넣기</h2>
<h2>워드프레스에 적용하기</h2>
<style>
h2::before {
content: "1. ";
}
</style>실행결과
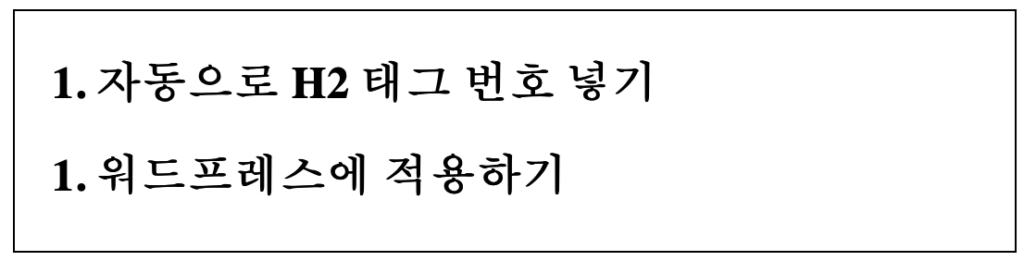
아래 그림 1을 보면 h2 태그 내용 앞에 위의 content에 해당하는 내용 “1. “이 가서 붙은 것을 확인할 수 있습니다. 하지만 이렇게 되는 건 우리가 원하는 게 아니죠. 자동으로 번호가 증가해야 합니다.

CSS 카운터 사용해서 자동으로 번호 증가
CSS 카운터를 사용하면 숫자를 자동으로 증가시킬 수 있습니다.
HTML, CSS 코드
아래 코드를 보면 main-contents 클래스를 만나면 counter-reset을 통해서 카운터 값 counter2를 0으로 초기화 해 줍니다. 이제 h2::before의 의미는 h2 앞을 만나면 counter-increment를 통해 counter2의 값을 1 증가시키고, content의 내용은 counter2의 값과 “. “을 결합하게 되며, 이를 h2 태그의 내용 제일 앞에 붙여줍니다.
<main class="main-contents">
<h2>자동으로 H2 태그 번호 넣기</h2>
<h2>워드프레스에 적용하기</h2>
</main>
<style>
.main-contents {
counter-reset: counter2;
}
h2::before {
counter-increment: counter2;
content: counter(counter2) ". ";
}
</style>실행결과
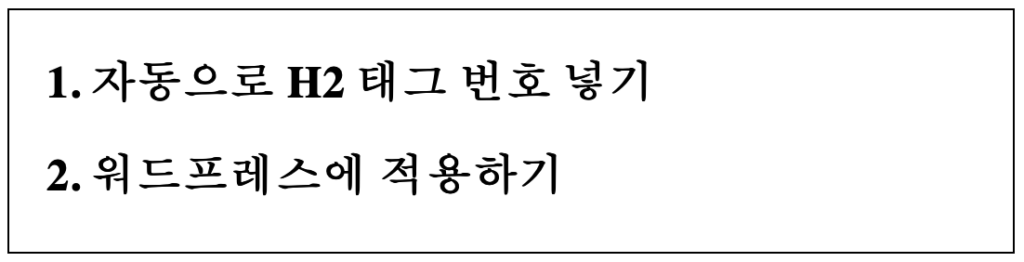
그림 2와 같이 h2 태그를 만날 때마다 번호가 1씩 자동증가해서 붙어있는 것을 확인할 수 있습니다.

응용 과정
H3 태그에도 자동으로 번호 붙이기
위에서 학습한 내용을 바탕으로 H3 태그 앞에도 번호를 자동으로 붙이려면 어떻게 해야 할까요? 잠시 생각을 해 보신 후 아래의 내용을 확인해 보세요.
HTML, CSS 코드
방법은 다음과 같습니다. H2 태그가 나타나면 새로운 카운터를 reset 해주고, h3::before에 카운터를 1씩 증가시키고, content에 counter2의 값과 새로운 카운터의 값을 조합해서 보여주도록 설정하면 됩니다.
<main class="main-contents">
<h2>H2 태그 앞에 번호 넣기</h2>
<h3>CSS ::before 학습하기</h3>
<h3>CSS 카운터 사용해서 자동으로 번호 증가</h3>
<h2>응용 과정</h2>
<h3>H3 태그에도 자동으로 번호 붙이기</h3>
<h3>워드프레스에 적용하기</h3>
</main>
<style>
.main-contents {
counter-reset: counter2;
}
h2::before {
counter-increment: counter2;
content: counter(counter2) ". ";
}
h2 {
counter-reset: counter3;
}
h3::before {
counter-increment: counter3;
content: counter(counter2) "." counter(counter3) " ";
}
</style>실행 결과
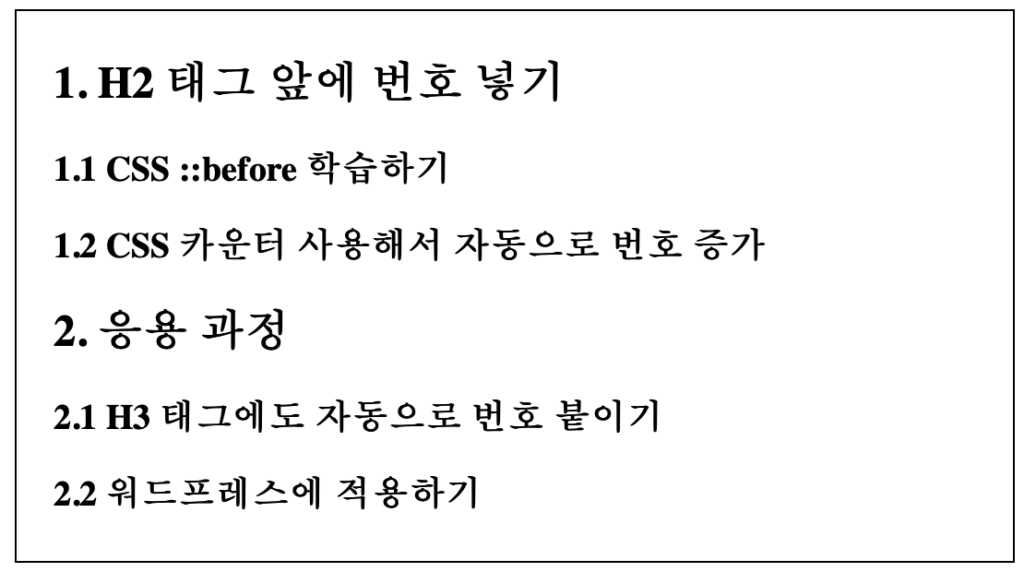
아래 그림과 같이 h3 태그 앞에도 counter2와 counter3을 활용한 번호가 자동으로 붙은 것을 확인할 수 있습니다.

워드프레스에 적용하기
이제 대망의 작업이 남아 있습니다. 바로 워드프레스에 해당 내용을 적용하는 것입니다.
CSS 코드
워드프레스의 글은 main 태그의 site-main 클래스부터 시작합니다. 여기에서는 site-main 클래스에서 최초 카운터를 초기화하고, h4까지 카운터를 달아서 자동으로 번호가 붙도록 해 보겠습니다.
site-main 하위에 있는 요소들에만 적용할 것입니다. 그리고 구텐베르그 플러그인을 적용했을 때에는 wp-block-heading이라는 클래스가 추가됩니다. 따라서 저는 해당 요소들에만 추가할 것이므로 h2, h3, h4 뒤에 각각 .wp-block-heading을 적어줍니다.
.site-main {
counter-reset: counter2;
}
.site-main h2.wp-block-heading::before {
counter-increment: counter2;
content: counter(counter2) ". ";
}
.site-main h2.wp-block-heading {
counter-reset: counter3;
}
.site-main h3.wp-block-heading::before {
counter-increment: counter3;
content: counter(counter2) "." counter(counter3) " ";
}
.site-main h3.wp-block-heading {
counter-reset: counter4;
}
.site-main h4.wp-block-heading::before {
counter-increment: counter4;
content: counter(counter2) "." counter(counter3) "." counter(counter4) " ";
}사용자 정의 CSS 적용하기
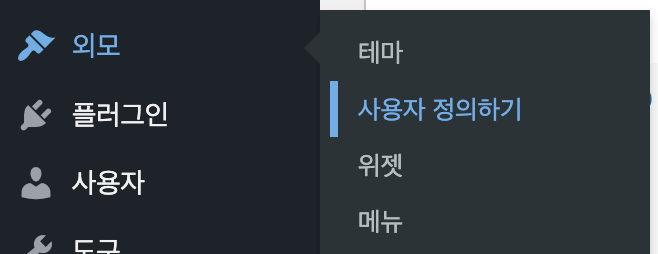
우선 외모(Appearance)의 사용자 정의하기(Cutomize)로 들어갑니다.

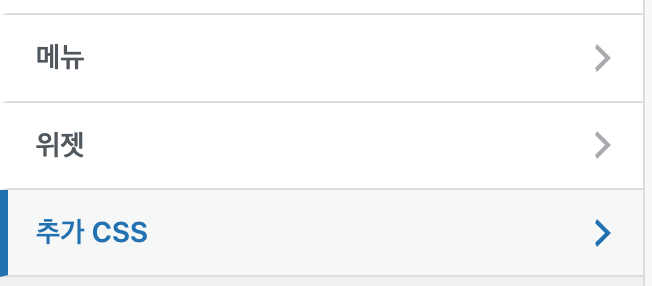
좌측 메뉴 하단에 추가 CSS로 들어갑니다.

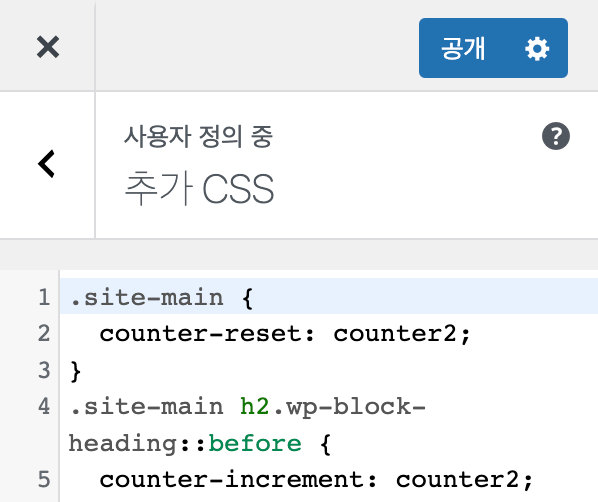
좌측 메뉴 하단에 그림 6에서 보시는 것과 같은 코드 작성 영역이 있습니다. 이곳에 해당하는 워드프레스 사이트에 공통적으로 적용되는 CSS를 추가할 수 있습니다. 여기에 위에서 작성한 CSS를 작성해 주면, 오른쪽 미리보기 화면에서 해당 내용을 바로 확인할 수 있습니다. 만약 오른쪽에 있는 내용이 제대로 적용이 안된다면 그 이슈를 찾아서 해결하시면 됩니다. 모든 작업을 마친 후에 위에 있는 파란색 공개버튼을 눌러주시면 사용자 정의한 모든 내용이 사이트에 적용됩니다.

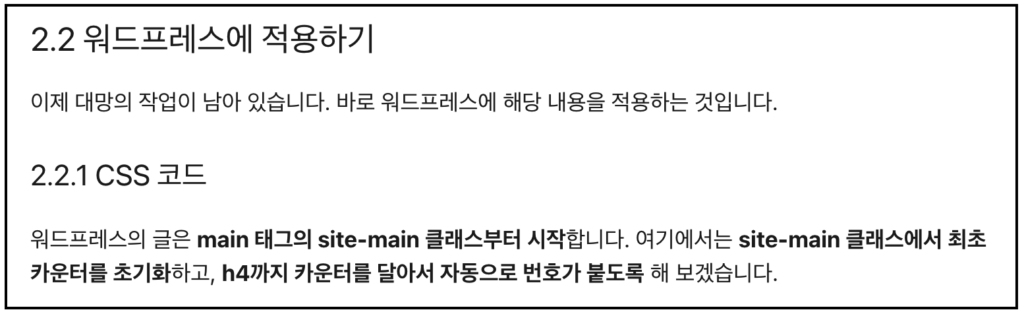
이제 적용한 내용이 아래 그림 7과 같이 적용되는 것을 확인할 수 있습니다.

워드프레스에서 H2, H3, H4 태그에 카운터를 적용해서 자동으로 번호 붙이는 방법을 적용해 보았습니다. 필요하셨던 분들께 도움이 되시길 바랍니다.
