워드프레스에서 테마 편집을 직접 하면 안된다는 얘기 들어보셨죠? 그래서 자식 테마를 사용해야 한다는 것도 들어보셨죠? 왜 그런지, 그리고 정확히 어떻게 해야 하는 것인지 궁금하시죠? 오늘은 워드프레스 자식 테마 만들기 방법을 알려드립니다.
목차
워드프레스 자식 테마 만들기 방법
본 문서에서는 WordPress 테마 중 GeneratePress 테마를 대상으로 자식 테마를 만들어 보도록 하겠습니다.
자식 테마 디렉토리 생성
부모테마의 디렉토리 이름 뒤에 -child를 추가하는 편이 좋습니다.
기본적으로 부모 테마는 wp-content/themes 디렉토리 하위에 테마 별로 디렉토리가 있습니다. 우리는 여기에서 자식 테마를 위한 디렉토리를 만들어야 합니다. 만약 사용하는 부모 테마가 GeneratePress라면 부모 테마의 디렉토리 이름은 소문자로 generatepress입니다. 이 경우 자식 테마 디렉토리는 generatepress-child를 사용하면 됩니다. mkdir 명령어를 사용해서 자식 테마로 사용할 디렉토리를 만들어 줍니다.
만약 필요한 경우에는 chown 명령어를 사용해서 소유권을 www-data 사용자 등으로 설정해 줍니다.
cd wp-content/themes
mkdir generatepress-child
chown www-data:www-data generatepress-child # 필요한 경우 사용자식 테마의 스타일 시트 만들기: style.css
자식 테마를 만들려면 반드시 style.css가 필요합니다. 위에서 만든 차일드 디렉토리로 이동해서 style.css를 추가해 줍니다.
cd generatepress-child
nano style.css # 또는 vi style.css아래와 같이 항목들을 기입해 줍니다. Theme Name 값과 Template 값은 꼭 있어야 합니다. Theme Name은 자식 테마의 이름으로 여러분이 원하는 이름을 지어주시면 됩니다. Template 값은 부모 테마의 디렉토리 이름입니다. 아래의 코드에서는 GeneratePress를 사용하므로 generatepress를 사용합니다. 위에서 확인했던 부모 테마의 디렉토리 이름과 동일하게 작성해 주셔야 합니다.
/*
Theme Name: GeneratePress Child
Template: generatepress
Theme URI: http://example.com/generatepress-child/
Description: Child Theme of GeneratePress
Author: GeneratePress
Author URI: http://example.com
Version: 1.0.0
License: GNU General Public License v2 or later
License URI: http://www.gnu.org/licenses/gpl-2.0.html
Tags: light, dark
Text Domain: generatepresschild
*/
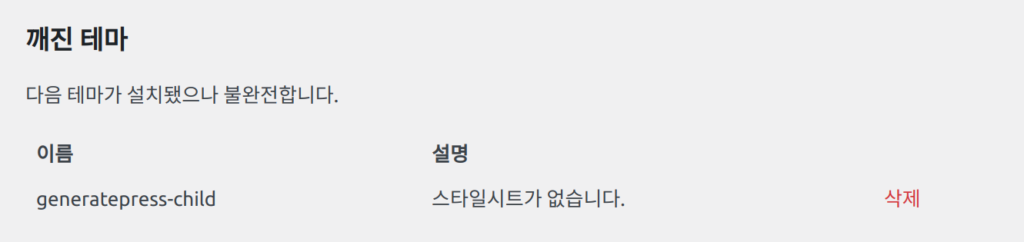
/* 여기부터 사용하려는 CSS를 작성해 주면 됩니다 */style.css를 만들지 않으면, 워드프레스 관리자 페이지의 테마 메뉴에서 그림 1과 같은 안내문을 보게 됩니다. 워드프레스 참 친절하네요. 뭐가 문제인지 다 알려줍니다. 혹시 그림 1의 안내문을 보셨다면 style.css를 빠뜨린 거니까, 스타일 시트 먼저 추가해 주세요.

기본적으로 GeneratePress는 자식 테마의 style.css를 자동으로 큐에 넣어주기 때문에 별도로 enqueue 작업을 하지 않아도 style.css가 적용되는 것을 볼 수 있습니다.
자식 테마의 함수 만들기: functions.php (옵션)
functions.php는 필수 파일이 아닙니다. 사용하지 않을 거라면 굳이 만들지 않아도 됩니다. 그리고 자식 테마에서 사용할 함수는 functions.php에서 만들어서 사용하면 됩니다.
그 외의 테마 파일 자식 테마 만들기
부모 테마에서 자식 테마화 하려는 파일을 복사해서 자식 테마에 같은 경로로 붙여넣은 후 해당 파일을 고쳐서 사용하시면 됩니다.
워드프레스 자식 테마 사용하는 이유
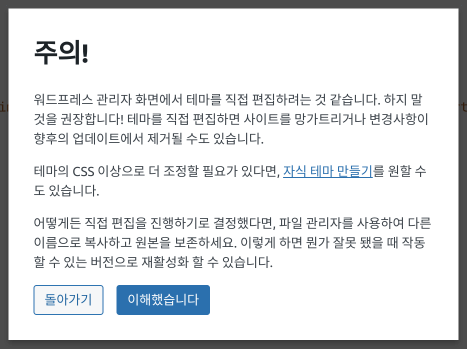
워드프레스에서 테마 편집기에 들어가면 그림 2와 같은 경고문을 보여줍니다. 테마 편집기를 통해서 직접 테마 파일을 수정하는 경우 추후 테마 업데이트시 수정사항이 모두 날아갈 수 있다는 걸 알려주고 있습니다.

CSS를 편집하는 방법은 워드프레스 CSS 추가 방법에서 설명 드렸죠? 그런데 만약 테마의 CSS 뿐 아니라 HTML도 수정하고 싶은 게 있다면, 이 때에는 자식 테마를 만들어서 자식 테마를 수정하는 게 좋습니다.
왜냐하면 자식 테마를 만들어서 자식 테마를 변경하면 추후 테마가 업데이트 되더라도 자식 테마의 내용은 변경되지 않고 그대로 적용되기 때문입니다.
부모 테마와 자식 테마의 관계
부모 테마(parent theme)는 온전한 테마 구성에 필요한 워드프레스 템플릿 파일과 이미지 등의 자원을 모두 포함합니다. 자식 테마을 제외한 모든 테마는 부모 테마로 간주됩니다.
자식 테마(child theme)는 부모 테마의 함수와 스타일 지정을 상속 받는 테마를 의미합니다. 기본적으로는 부모 테마의 함수와 스타일을 상속 받지만 자식 테마의 함수와 스타일 지정을 통해 새로운 함수를 작성하거나 자신이 원하는 스타일로 변경할 수 있습니다.
앞서 언급한 바와 같이 상위 테마인 부모 테마가 업데이트되더라도 자식 테마의 내용에는 변함이 없습니다. 무엇보다도 이 지점 때문에 자식 테마를 사용하는 거죠.
이 정도로 부모 테마와 자식 테마의 개념에 대해 살펴봤으면 충분하다고 생각합니다. 그럼 워드프레스 자식 테마 만드는 방법을 바로 알아보도록 하겠습니다.
자식 테마를 만들지 않고 부모 테마를 만들어야 하는 경우
커스터마이징을 너무 많이 하는 경우에는 부모 테마를 업데이트 했을 때 테마와의 코드 호환이 되지 않아서 적용되던 자식 테마가 제대로 작동하지 않는 경우가 생길 수 있습니다.
따라서 자식 테마는 필요한 만큼 적당히 수정하는 정도로 사용하는 편이 안전합니다. 만약 수정해야 하는 양이 너무 많다면 차라리 부모 테마를 직접 만들어서 사용하는 편이 좋습니다.
워드프레스 자식 테마 작동 원리
기본적으로 자식 테마 파일이 있으면 해당 파일을 먼저 사용하며, 자식 테마에 파일이 없다면 부모 테마의 파일을 사용합니다. 보통은 부모 테마 파일을 복사해서 자식 테마에 붙여넣은 후 수정해서 사용합니다. 단, sylte.css와 functions.php는 부모 테마에서 복제하면 안 됩니다.
자식 테마 이용시 주의사항
부모 테마 파일에 변화가 생겼을 때 해당 내용이 반영되지 않을 수 있습니다. 부모 테마에 업데이트가 있다면 큰 변화가 있지는 않은지 꼭 확인해 주셔야 문제를 바로 해결할 수 있습니다.
예를 들어서 부모 테마의 파일 a.php를 복제해서 자식 테마에 사용했는데, 부모 테마의 버전이 올라가면서 a.php에 변화가 생기는 경우, 자식 테마 a.php에는 자동으로 반영되는 게 아니므로 업데이트 된 a.php를 다시 가져와서 자식 테마의 a.php를 새로 업데이트 해 줘야 합니다.
그리고 부모 테마의 a.php가 업데이트 되면서 다른 php 코드와 연결돼서 작동해야 하는 게 있을 때에는 테마 적용이 제대로 안 될 뿐 아니라 UI가 예상한대로 작동하지 않을 수도 있습니다. 테마 업데이트 후에는 꼭 자식 테마로 사용하는 파일의 부모 테마 파일에 변화가 없는지 확인하시기 바랍니다.
참고자료
워드프레스의 Child Themes 페이지와 하위 테마 만들기 페이지 그리고 GeneratePress의 Using a Child Theme 문서를 참고했습니다.
