꾸준히 블로깅 하시는 분들은 이제 편집할 때마다 마우스로 이곳 저곳 클릭하는 과정이 번거롭죠? 워드프레스 단축키 사용 방법을 익히면 시간도 절약할 수 있고, 무엇보다 글쓰기에 집중할 수 있습니다. 그럼 블록편집기로 작동하는 워드프레스 구텐베르그 키보드 단축키를 알아보도록 하겠습니다.
목차
워드프레스 쿠텐베르크 단축키 개요
과거에 아래아 한글 워드프로세서를 사용할 때 저는 단축키의 70% 가량을 외워서 사용했습니다. 당연히 문서 작성 속도나 표작업은 마우스로 작업하는 사람이 따라올 수 없었습니다. 무엇보다도 자연스럽게 단축키를 쓰면서 생긴 이득은 바로 문서 작성에 보다 집중할 수 있게 되었다는 것입니다.
지금은 워드프레스에서 글을 쓰는 시간이 더 많아졌습니다. 매번 이것저것 클릭해 가며 작업하다보니 이렇게는 도저히 안되겠다 싶어서 단축키를 학습하기로 오랜만에 마음을 먹었습니다. 그리고 좋은 정보이니만큼 다른 분들과도 공유하면 좋겠다는 생각에 포스팅 합니다.
초고효율 단축키
알고나면 신세계가 열리는 단축키 지금부터 하나씩 살펴보겠습니다.
엔터(Enter) 키로 새로운 블록 추가
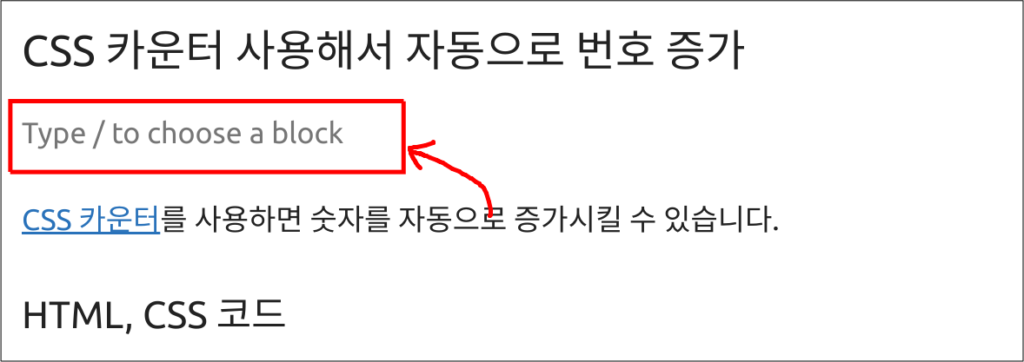
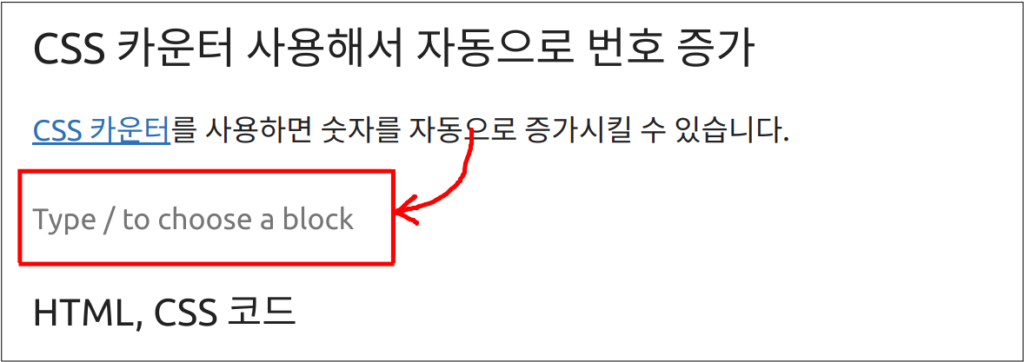
이전 블록의 문장 입력을 마친 후 엔터를 입력한 후, 문장을 입력하면 바로 문단 블록으로 처리가 되며, 슬래시(/)를 눌러서 최근에 이용했던 블록을 추가하거나, + 버튼을 눌러서 새로운 블록을 추가할 수 있습니다.
슬래시(/) 사용하기
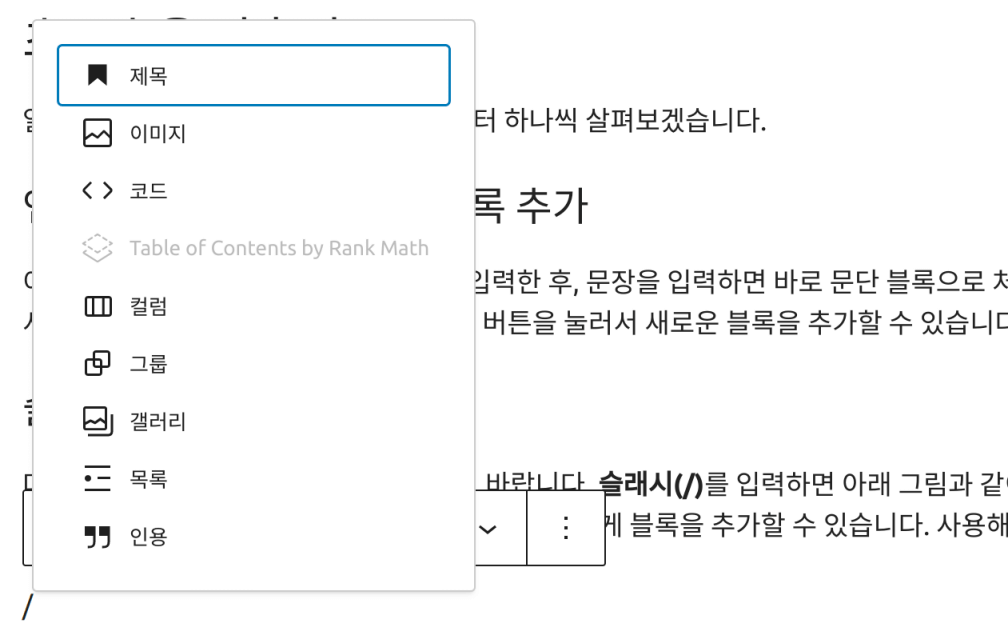
다른 단축키는 잊어도 이건 꼭 기억하시기 바랍니다. 슬래시(/)를 입력하면 아래 그림과 같이 자주 사용하는 블록들을 선택할 수 있게 표시됩니다. 블록 이름을 입력하면 빠르게 블록을 추가할 수 있습니다. 사용해본 결과 정말 편리했습니다.

제목 작성에 샾(#) 사용하기
슬래시(/) 단축키와 더불어 최애 단축키 입니다. 다음과 같이 샾의 개수에 따라 각각 H2, H3, H4, H5, H6 제목으로 설정할 수 있습니다. 원하는 만큼 샾을 입력한 후 스페이스바를 누르면 제목 블록으로 변경됩니다.
참고로 H1 태그는 이미 글의 제목으로 사용하기 때문에 샾(#) 한 개를 사용하면 H1 태그가 여러 개 돼서 SEO에 좋지 않은 거 아시죠? 주로 H2~H4 정도를 많이 쓰기 때문에 간편하게 사용할 수 있습니다.
## H2 Tag
### H3 Tag
#### H4 Tag
##### H5 Tag
###### H6 Tag블록 단축키
블록을 새로 추가하거나 이동하는 단축키를 알아보겠습니다.
블록 추가
Ctrl + Alt + T는 현재 커서가 있는 블록 앞에 새 블록을 추가할 때 사용합니다.

Ctrl + Alt + Y는 현재 커서가 있는 블록 뒤에 새 블록을 추가할 때 사용합니다.

리눅스에서는 Ctrl + Alt + T를 터미널 단축키로 사용하는 경우가 있으니, 터미널 단축키를 Super + Alt + T나 Ctrl + Super + T 정도로 변경해서 사용하셔야 워드프레스 단축키를 사용할 수 있습니다.
블록 이동
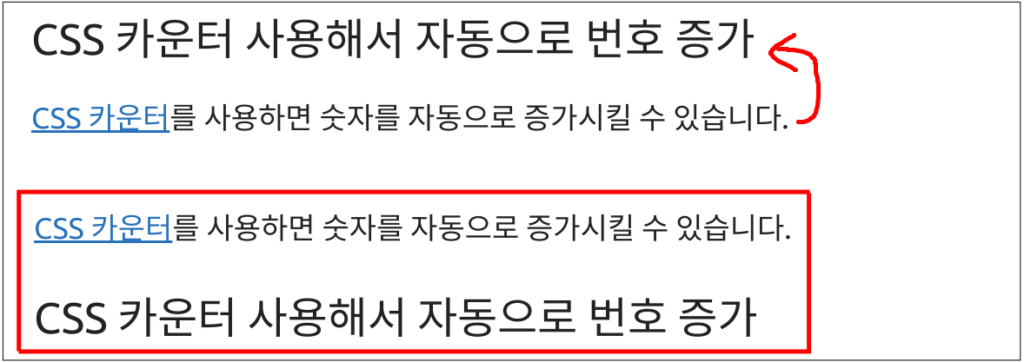
Ctrl + Alt + Shift + T는 현재 커서가 있는 블록을 위로 이동합니다.

Ctrl + Alt + Shift + Y는 현재 커서가 있는 블록을 아래로 이동합니다.

블록 복제
Ctrl + Shift + D는 현재 블록을 복제하는 단축키입니다. Duplicate의 첫 자 D를 사용했네요.

텍스트 서식 지정
Ctrl + B는 선택한 텍스트를 굵게 지정합니다. Bold의 첫 자 B를 사용합니다.
Ctrl + I는 선택한 텍스트에 기울임(이탤릭체)을 적용합니다. Italic의 첫 자 I를 사용합니다.
Ctrl + U는 선택한 텍스트에 밑줄을 적용합니다. Underline의 첫 자 U를 사용합니다.
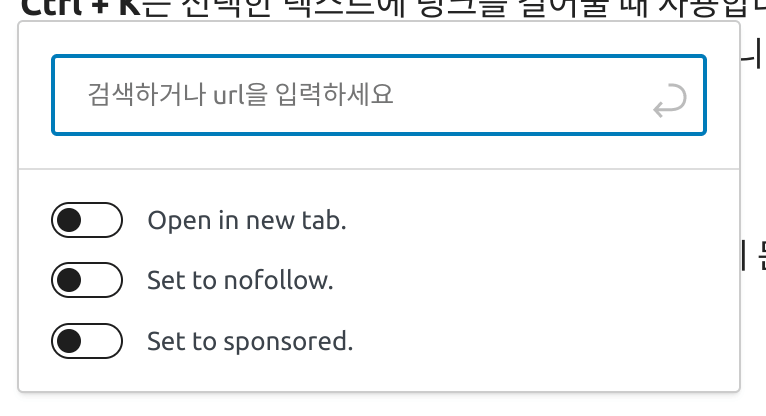
Ctrl + K는 선택한 텍스트에 링크를 걸어줄 때 사용합니다. Link의 마지막 문자 K를 사용합니다.
Shift + Ctrl + K는 선택한 링크를 제거할 때 사용합니다.

인터널 링크 걸기
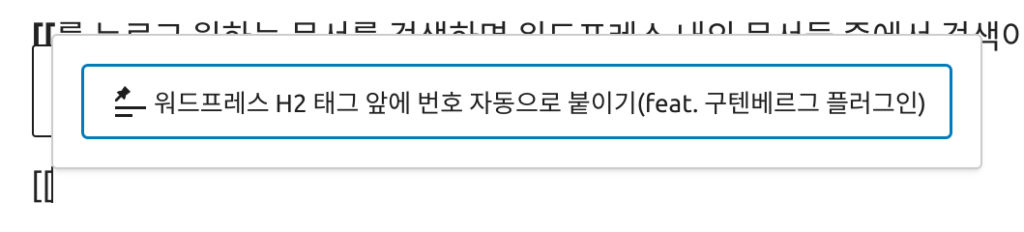
[[를 누르고 원하는 문서를 검색하면 워드프레스 내의 문서들 중에서 검색이 되어 바로 제목이 포함된 인터널 링크를 걸 수 있습니다.

전역 단축키
비주얼 편집기와 코드 편집기 간 토글 키
Linux나 윈도우에서는 Ctrl + Alt + Shift + M를 이용하면 되며, MAC에서는 Cmd + Alt + Shift + M을 이용하면 됩니다. 해당 단축키를 사용하면 비주얼 편집기에서는 코드 편집기로 전환되며, 코드 편집기에서는 비주얼 편집기로 전환됩니다. Mode의 M을 사용합니다.
전체화면 토글 키
Ctrl + Alt + Shift + F를 이용하면 편집하는 화면이 전체화면 모드를 켜거나 끌 수 있습니다. Fullscreen의 F를 사용합니다.
변경된 내용 저장
Ctrl + S를 사용하면, 편집기에서 수정한 내용을 저장할 수 있습니다. Save의 S를 사용합니다.

마지막 변동사항 되돌리기/되돌린 내용 다시 실행
Ctrl + Z를 사용하면, 편집기에서 마지막으로 수정한 내용을 되돌릴 수 있습니다.
Ctrl + Shift + Z는 반대로 Ctrl + Z로 되돌린 내용을 다시 적용시킬 때 사용합니다.
관련 자료
워드프레스 홈페이지의 블록에디터 단축키 문서를 참고했습니다. 더 자세한 내용이 필요한 분들은 확인해 보시면 되겠습니다.
