ブログをするとイメージを当然書くことになるでしょう? しかし、画像を最適化するだけでGoogleの上位露出に役立つと思いますか? Google SERPの上位露出を目指している場合は、4つの画像最適化方法を確認してください。
目次
画像最適化方法の概要
Googleはすぐに読み込まれるページが大好きです。 Googleはユーザーフレンドリーなページが好きです。 Googleクローラーが画像を理解できる必要があります。 ここでは、この3つの特徴を適用して、Googleの上位露出にさらに近づく4つの戦略を具体的に見てみましょう。
CSSでbackgroundなどを利用して画像を背景に敷いて使用するのは良い方法ではありません。 タグまたはタグを使用することで、Googleクローラは画像があると認識できます。 したがって、必ずタグまたはタグを使用して画像を表現してください。
以下では、img elementとpicture elementの使用例について簡単に作成しました。
<img src="img.png">
<picture>
<source media="(min-width: 650px)" srcset="img300.jpg">
<source media="(min-width: 465px)" srcset="img200.jpg">
<img src="img.jpg">
</picture>Lazy Loading を使う
imgタグ内に入る属性(attribute)でloading値があり、ここにlazyに設定すると、あなたのブログのコンテンツが訪問者に早く到達するようになります。
なぜなら、Lazy Loadingを適用すると、ネットワークトラフィックの負担が少なくなるからです。 画面に見えない画像は、後でスクロールしたときに読み込まれるため、訪問者はページをより早く見ることができるようになります。
Googleクローラーですか? 当然クローラーはページ読み込み時間もすべてチェックしています。 ページの読み込みが遅いページをGoogleが検索エンジンの結果ページの上部に露出させません。
ティーストーリーはスキンによって lazy loading 処理になる場合もあり、そうでない場合もあります。 lazy loading になっていないスキンなら lazy loading が適用されるようにスキンを変更してください。
WordPressの場合は、5.5以降は基本的にlazy loadingが適用されているので、最新バージョンのWordPressを使うなら気にする必要はありません。 5.5より前のバージョンの場合は、プラグインを使用してlazy loadingを処理してください。
<img loading="lazy" src="img.png">画像タグにalt値を使用する
Googleクローラが画像を認識して適切な画像を使用したかどうかを判断できますか? もちろん、選定的なイメージなどを取り除く用途には使用しますが、すべてのイメージを解釈するわけではありません。 なぜなら、画像処理はサーバーに過負荷を与える可能性があるからです。
それでは、Googleクローラーは何を重要にするのでしょうか? 画像の内容はすぐにalt属性の内容として認識されます。 したがって、画像の説明を alt 値に入れる必要があります。
<img loading="lazy" src="img.png" alt="이미지 태그에 alt 사용하는 방법">워드프레스에서는 이미지를 선택하면 그림 1과 같이 오른쪽 영역의 블록 설정에서 대체 문자 (대체하는 문자)라는 입력창이 뜹니다. 이곳에 문자를 입력하면 alt 속성의 값으로 들어갑니다.
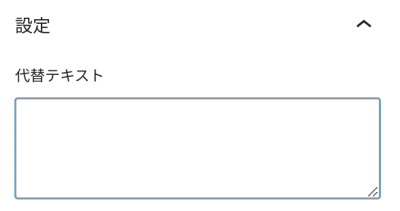
WordPressでは、画像を選択すると、図1に示すように、右側の領域のブロック設定で代替テキストという入力ウィンドウが表示されます。 ここに文字を入力すると、altプロパティの値に入ります。

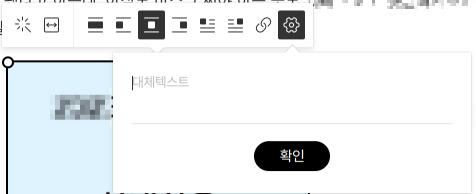
ティーストーリーでも画像を選択すると、図2のようなメニューが表示されます。 右側にある歯車のアイコンをタップすると、代替テキストを入力するための入力ウィンドウが表示されます。 ここに代替テキストを入力すると、alt属性の値に入ります。

altプロパティの値は、画像が読み込まれていないときに訪問者が画像を理解できるようにします。 つまり、Google検索エンジンはユーザーフレンドリーなページを良いと評価します。 したがって、imgタグのalt属性はぜひ使用してください!

画像のサイズを小さくする
画像サイズが大きく、ページの読み込みに時間がかかる場合、Googleはそのページを良いページとして評価しますか? 決してできません。 グーグルクローラーで重要に見ているものの1つがまさにロード時間だと言いました。
画像リサイズ:解像度を下げる
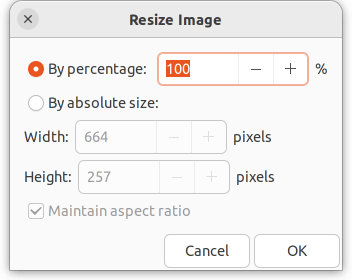
画像の解像度を読み取れる程度まで下げるだけで容量が大幅に減ります。 画面の幅は何ピクセルですか? 画像編集ツールには通常、これらのサイズ変更機能が含まれています。
大きな画像は必ずリサイズ機能を活用して減らして、いくら大きくても最大画面幅を超えないようにしてください。

画像ファイルを圧縮する
画像をzipで圧縮しますか? いいえ。 画像ファイル自体を圧縮できるTinyPNGなどのサービスがあります。 画像を圧縮すると、ページの読み込み速度を速くすることができます。
TinyPNGなどのサービスでは、画像容量を70%近く減らすことができます。 TinyPNGホームページにアクセスすると無料でサービス利用が可能です。 画像容量10kbの3つと30kbの3つのうちどれがより速くロードされますか?

TinyPNG WordPressプラグインもあります。 WordPressをお使いの方であれば、より快適に画像を圧縮できます。 月に最大500個の画像を無料で圧縮できます。 それ以上使いたい方は有料サービスを利用すれば良いです。

そしてさらにpngquantと呼ばれる画像圧縮プログラムもありますが、使い方をよく身につけて活用すればTinyPNGと同等以上の画像サイズを縮小できます。
画像サイズをこれまであまり重要ではないと思っていたら、ぜひ画像サイズを縮小することも考慮してください。
整理
ここまで、画像の最適化だけでGoogleの上位露出にもっと近づく方法を見てきました。
関連資料
pngquantのオプションの使い方を活用すると、画像サイズを効果的に減らすことができます。
