If you want to get top exposure on Google SERP, be sure to check out 4 ways to optimize images.
Table of Contents
Overview to Optimize Images
When you posting an article for your blog, you use images naturally, right? But can you believe it if just optimizing those images can help you rank higher on Google SERP?
Google loves pages that load quickly. Google loves user-friendly pages. Google’s crawler should be able to understand your images. Here, we will look at four strategies of optimizing images specifically that apply these three characteristics to take a step closer to top exposure for Google SERP.
Use image tags
Using <img> tag or <picture> tag is proper instead of using background property of CSS. It can help Google’s crawler recognize the image. Therefore, make sure to use the <img> tag or <picture> tag to show images.
Below is a simple example of using the img element and picture element.
It is a simple example of using the img element and picture element below.
<img src="img.png">
<picture>
<source media="(min-width: 650px)" srcset="img300.jpg">
<source media="(min-width: 465px)" srcset="img200.jpg">
<img src="img.jpg">
</picture>Using Lazy Loading
There is a ‘loading’ attribute in the img tag. If you set the value to ‘lazy’, your blog’s content will reach your visitors faster.
Applying Lazy Loading can reduce the burden of network traffic. As a result, images are invisible on the first screen are loaded later when scrolling, so visitors can see the first screen faster.
Google Crawler? Of course, the crawler also checks the page loading time. Google does not show slow-loading page to the top of SERP.
Depending on the skin, Tistory may or may not be lazy loading. If the skin is not using lazy loading, please change the skin to apply lazy loading.
In the case of WordPress, lazy loading is applied by default after 5.5. So if you use the latest version of WordPress, you don’t have to worry about it. For versions prior to 5.5, use a plugin to handle lazy loading.
<img loading="lazy" src="img.png">Use alt attribute in the image tag
Can Google’s crawler recognize the image and determine if the appropriate image was used? Of course, Google search engine might filter out suggestive images. But it will not interpret all of the images. Because image processing can overload the server.
Then what does Google search engine value? The content of the image is recognized as the alt attribute of the image. Therefore, the description of the image should be put as an alt attribute.
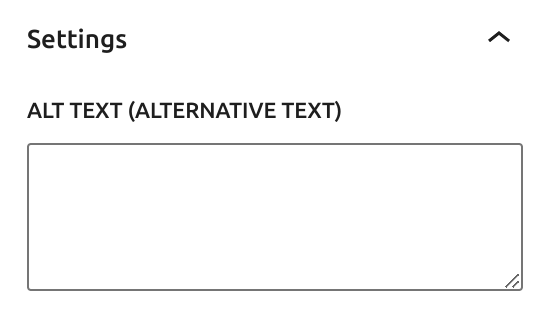
<img loading="lazy" src="img.png" alt="How to use alt attribute in image tags">In WordPress, when you select an image, an input window called ALT TEXT (ALTERNATIVE TEXT) appears in the Block Settings in the right area of window as shown in Figure 1. If you enter a description here, it becomes the value of the alt attribute.

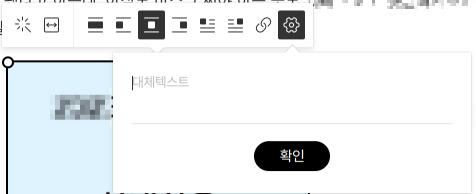
If you select an image in Tistory, the menu shown in Figure 2 will appear. If you press the gear icon on the far right, an input window of alternative text(대체텍스트) will appear. If you enter an alternative text here, it goes into the value of the alt attribute.

And alt attribute’s value helps your visitors to understand of image, when the image is not loaded. In other words, Google search engine rates user-friendly pages as good. So, be sure to use alt attribute of img tag!

Reduce the size of the image
Is it okay if the page takes a long time to load because the image size is large? Will Google rate the page as good? No way. As I said before, loading time is very important for the Google search engine. You can optimize images by resize or compress images.
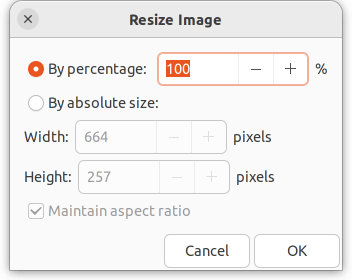
Resize image: using lower resolution
Even lowering the resolution of an image to a readable level drastically reduces its file size. How many pixels wide is the screen? Image editing tools usually include a resize function.
Be sure to use the resize function to reduce large images. So that image’s width do not exceed the maximum screen width no matter how large they are.

Compress image files
Compressing is a great way to optimize images, among other things.
It’s not to compress image files into a zip file. We can use compressing image service like TinyPNG. Lighter images make faster page loading.
Services like TinyPNG can even reduce image file size by up to 70%. If you access the TinyPNG homepage, you can use the service for free. Which will load faster, 3 images of 10kb or 3 of 30kb? Of course, 3 images of 10kb.

There is also a TinyPNG WordPress plugin. If you are using WordPress, you can compress images more comfortably. You can compress up to 500 images per month for free. If you want to use more than that, you can use the paid service.

In addition, there is also an image compression program called pngquant, which can reduce the size of an image to the size of using TinyPNG or even more if you learn how to use it.
Have you been not considered that image size isn’t that important? Now, you should definitely consider reducing the image size.
Conclusion
We have looked at how to get closer to top of Google SERP just by optimizing images. If you optimize images, it is easier to get top of Google SERP. I hope those image optimizations will help you monetize your blog.
